很多人喜欢用Dreamweaver,也有人喜欢用Expression Web,还有人喜欢用破解的EditPlus,当然还有人使用Notepad++。Notepad++绝对是一个非常棒的轻量级代码编辑器,他是免费的,大小只有几M,和 Dreamweaver、Expression Web、EditPlus 这些收费软件不同,你不需要在下载后再去网上搜破解版、注册码、补丁之类的,你可以堂堂正正地用 Notepad++ 写代码、做商业开发,完全不用担心版权问题!
Notepad++ 是一款无比轻巧便捷的代码编辑工具。它无可挑剔的启动速度,优秀的语法高亮,干净整齐的代码缩进,便捷的括号高亮匹配赢得了无数人的喜爱。
Notepad++ 官方下载:传送门
当然,如果你想更快更好的写代码的话,那么,我得给你推荐2个非常棒的Notepad++插件——Zen Coding 、 QuickText。
Zen Coding
下载 Zen Coding for Notepad++ v0.7 (提取码: 7h16)解压
将解压所得的文件放入 Notepad++ 程序的安装目录下的plugins文件夹。重启Notepad++,即可开始使用 Zen Coding。
目前 Zen Coding 已经更名为 Emmet。更名之后,据说 Emmet 开始团队模式,增加CSS3和HTML5许多新特性。项目地址从 code.google 转移到 github。
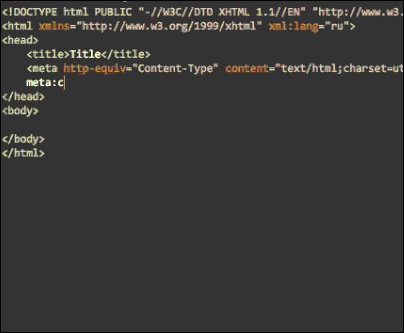
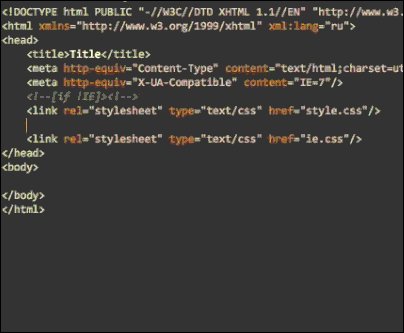
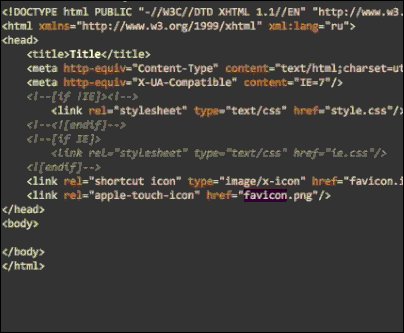
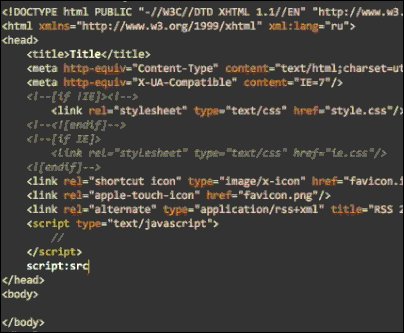
下面的动态演示图,只是它强大功能的一部分而已。它无视了编辑器的自动提示和自动完成,秒杀了你自定义的各种快捷键或者 AHK 的热字符串,以智能简洁高效的缩短输入,带给你超快速地书写各种复杂而枯燥的 HTML 和 CSS 代码的体验。

先举一个复杂的例子:zen-coding 可以把这样的代码:div#header>ul.navigation>li*4>a,变成下面的 HTML 代码
<div id="header">
<ul class="navigation">
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>
看到这熟悉的语法结构,会 CSS 的朋友一定会惊声尖叫!最妙的是那个“*4”,直接生成 4 个 li 代码了。没错,Zen Coding 就是这样牛叉的东西,Zen Coding 分为 Zen HTML 和 Zen CSS 两部分。这两部分功能是以插件的形式来实现的。
网页版快捷键说明:
Ctrl + E:展开代码
Ctrl + D:向外快速选中代码块
Shift + Ctrl + D:向内快速选中代码块
Shift + Ctrl + A:输入一个缩写,自动展开并包围所选代码
Ctrl + Alt+→ :光标智能跳转到下一个编辑点(自己试试就知道多体贴了)
Ctrl + Alt+←:光标智能跳转到上一个编辑点
Ctrl + L:选择一行
当然,在其中对应位置仿照已有规则添加自己的缩写规则。也可以修改缩写规则更符合自己的习惯。
即使你不编写自己的缩写规则,也强烈建议你阅读此文件,熟悉 Zen Coding 自带的一些缩写规则,让代码书写更加事半功倍~
前端观察上面有详细的使用方法,大家可以看看。传送门
QuickText
下载 QuickText (提取码: emc4)解压
1. 把 QuickText.UNI.dll 放到 Notepad++的 plugins 目录下
2. 把 QuickText.ini 放到 Notepad++ 的 plugins/Config 目录下
插件默认快捷键是 tab,这个Notepad++默认tab快捷键有冲突不好用,我改为 Ctrl+Right,方法是:设置-》管理快捷键-》Plugin commands-》找到 Replace Tag(一般在底下),把原来的 Tab 改为 Ctrl+Right。
然后就可以使用了,如果要设置自动收入,在插件-》QuickText-》Options,里面内置的 tags不多,我简单看了下,只有 html、c、c++等比较像是,我常用的 css 没有几个,不过可以自己添加。
因为插件内置了常用的 Html,而我们修改主题大部分是 php 文件,所以可以把 Html 的配置 Copy 到 php。方法是打开配置文件 QuickText.ini,找到[8]下面的所有内容复制到[1]下面。
用法:新建一个文档,语言选为 html,然后在空行处输入 dtd 。按之前设置的快捷键 Ctrl+Right,这时候 dtd标签自动替换为完整的html顶部代码了。
这2个插件配合Notepad++ 使用,可以更加快捷的书写代码,让写代码变得非常简单方便。




@9aisee不会冲突,我一直使用的
这个倒是挺方便的~
只有经过自己使用才能发现其中奥秘。