一款黑白色系的Wordpress主题 『Weisay Heibai』 经常一些的朋友的协助测试,终于正式发布了。
这款主题有个小特色就是将文章发布日期做成了一个小日历风格,我个人还是比较喜欢的,也希望大家会喜欢。
2024.1.5更新
这款主题发布已经10多年了,上次更新还是在2015年,新版本的Wordpress早已无法使用,最近抽空修复了一下,Wordpress 6.0以上版本也能正常使用起来了。
主题下载
Weisay Heibai主题 v1.9.2 百度网盘下载:提取码: da9f (最后更新:2024年6月14日)
主题预览
主题使用
主题使用应该是非常简单的,自带留言、友情链接、归档3个独立页面,后台进行简单设置之后就能愉快的使用起来。
1、安装主题
下载weisayheibai.zip。可以直接上传后台上传zip来安装主题。或者解压zip将weisaysimple文件夹上传到 /wp-content/themes/ 里面。
2、安装插件
建议安装WP-PostViews,文章的阅读量使用了此插件。
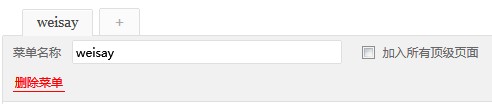
3、自定义导航菜单
后台—-外观—-菜单
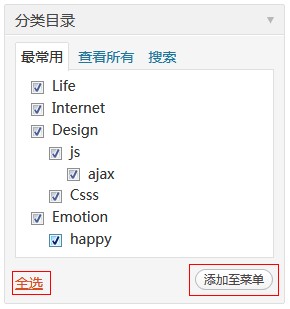
将分类目录添加至菜单
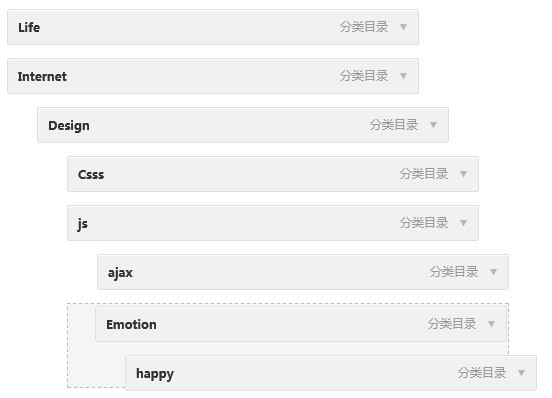
自由排序,分类,想怎么拖动就怎么拖动。
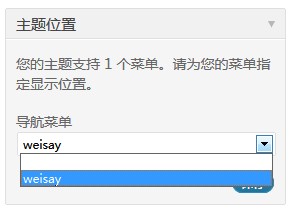
选取菜单显示
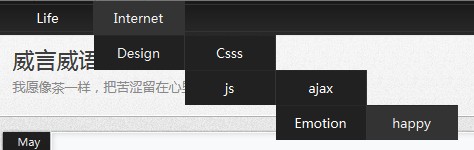
当然你也可以自定义链接,自定义导航菜单确实非常的棒。这次的菜单前台显示也比『Weisay Sail』好了一些,没有使用特殊的Jquery效果,讲究快速打开,『Weisay Sail』只有只支持二级分类,而『Weisay Heibai』理论支持无限级菜单,当然这得页面要放得下,效果如下图。
4、设置主题
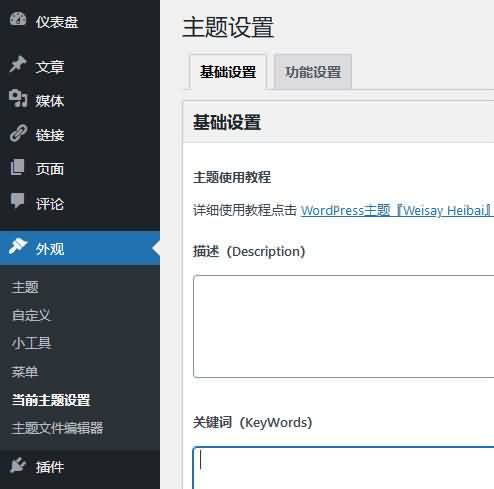
安装选择主题之后,点击后台侧边栏“外观”下面的“当前主题设置”进入主题设置界面。其中有2个分类:基础设置、功能设置。里面的配置内容都很简单,大家基本一看就懂。
4.1、基础设置
里面的描述和关键词还是建议大家都填一下。其他的大家根据实际情况填写就行。
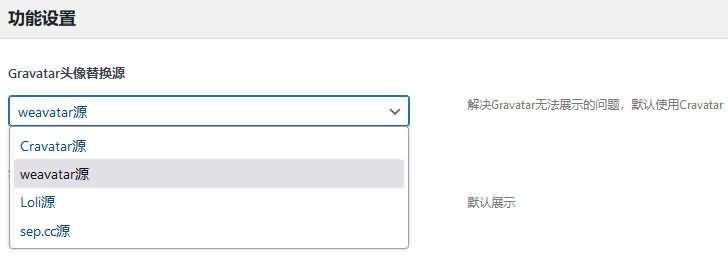
4.2、功能设置
里面都是基础的功能设置,大多我已经默认选择好了,下面几点我特别说一下。
4.2.1、Gravatar头像替换源
由于默认的Gravatar头像在国内无法正常展示,所以配置了几个替换源,都是目前可用的,大家可以根据实际情况选择一个源。感谢那些无私奉献的朋友。
4.2.2、首页展示某分类友链
默认是0,就是展示所有友情链接,如果你有友情链接分类的话,点击后台侧边栏的“链接 – 链接分类”,当你把鼠标放到分类名称上的时候,浏览器下面会显示链接,/wp-admin/term.php?taxonomy=link_category&tag_ID=6&post_type=post…… 。其中tag_ID=6 是我们这里需要的信息,如果你希望把这个了分类的链接放到首页,那么你就将0改为6,那么6这个分类的友情链接就会展示到首页了。
5、独立页面
此次主题提供了3个独立页面,链接、留言、归档,请根据需要进行添加。
主题中link.php是友情链接的独立页面,gbook.php是留言本的独立页面,archives.php是日志存档的独立页面,效果可以看我的博客。
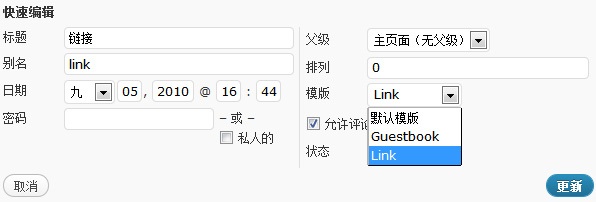
使用方法,新建页面,然后在模板选择中选择Link、GuestBook、Archives。link.php中那些文字你可以自行修改。
6、列表页缩略图
文章列表侧边栏的图片,优先展示特色图片,没有特色图片则展示自定义缩略图,在后台文章编辑页面的下方有—自定义栏目。添加自定义栏目,名称必须使用:thumbnail 字段值就是图片路径,建议使用完整图片途径,图片大小建议280*200。如何上述两种都没有,则展示随机图片。
好了,讲解完毕,大家可以自由使用了。如果使用过程中遇到什么Bug,请留言反馈。
版权声明
主题页面底部的作者信息敬请保留。
免责申明
用户不得利用本Wordpress主题『Weisay Heibai』以任何方式从事违反法律法规及社会公序良俗的行为,用户须对其不当使用行为可能带来的后果负全部责任。
更新日志
- 为Gravatar头像添加alt属性;
- 调整 wp_head() 的位置,减少可能引入官方Jquery导致的兼容问题;
- 修改多处,适配Wordpress 6.0+;
- 文章页面样式优化调整;
- 归档页优化;
- 屏蔽后台加载谷歌字体导致后台打开太慢;
- 可分别自定义顶部菜单和导航菜单;
- 因为Gravatar头像被屏蔽,所以去除了缓存头像到本地功能,更换头像Gravatar获取地址;














你更新了吗?我问的那个问题解决没有?
@老宋更新过了,今天又简单的更新了一下,你可以下载最新版试试。
不过还是那句话,这个主题有点年头了,有些代码还是比较陈旧的。
小威,现在提示:Warning: Use of undefined constant the_views – assumed ‘the_views’ (this will throw an Error in a future version of PHP) in /wp-content/themes/weisayheibai/single.php on line 16
要怎么调整呢?
@老宋是点开文章进去之后,文章标题下边那里出现的……
@老宋这主题已经发布10几年了,也好久没有更新了,最近我更新了一下,Wordpress 6.0+基本能正常使用了,不过不算特别推荐使用,毕竟里面的代码也有点陈旧了,或者推荐推荐weisaybox那个主题。
老大,请教一下啊,现在用你这款主题,但密码保护日志好像没效。
我下不了 , 发送一长 . 谢谢
wp最新版的4.1能用这个模板吗。不能用的话能用在wp的最高哪一版
@jackyshow目前主题是支持4.1版本的。
怎样修改下面那个导航栏的内容呢?
请问站长,在CSS里面要怎么改才能把文章中的超链接下划线去掉,我改了很久都去不掉。
@香儿删除css里面的 text-decoration:underline;
我找到你的解决方案了 谢谢额
@sentangle恩,之前代码写的不规范导致的
你好,为什么我的博客的浏览人次 不准确 请问大神一下原因 这是我的博客 我用的是WP-PostViews插件