之前有弄过的一个走心评论的功能,当时说后面整合成一个Wordpress插件,现在它来了。第一次制作插件,磕磕绊绊,代码也写的比较粗糙,不过好歹实现了基本功能。
2024.04.04更新
春节之后,将 走心评论 插件新增了后台配置页面,同时做了一些优化,提交到Wordpress官网插件平台进行审核,历时一个多月,中间修改了三回,在3月的最后一天通知我审核通过了。审核的修改意见都是以保证Wordpress的安全性为主。 WordPress官方插件地址:Touching Comments。
插件介绍
每一条评论,都是一个故事!
大家在不同的时间,不同的故事中,发出一条评论。或许就是这么一些不经意的话语给当下的你一丝温暖和感触,我们用这个插件将这些评论选出来,整理成独立页面,方便以后访问时可以让我们重拾当时的心境与温暖。
| 插件信息 | |
|---|---|
| 插件名称 | Touching Comments |
| 中文名称 | 走心评论,精选评论 |
| 最新版本 | 1.1.6 |
| 发布日期 | 2023-08-15 |
| 最后更新 | 2024-07-19 |
| 更新日志 | 点击查看 |
| WP支持 | 5.0+,优先最新版 |
| PHP版本 | PHP7.3 – PHP8.3 |
| 插件下载 | 点击下载 |
插件使用
使用方式很简单,在Wordpress后台-插件-添加插件,搜索“touching comments”,点击立即安装;或者下载插件,放到Wordpress的插件文件夹,然后后台启用插件。
独立页面使用简码方式,新建独立页面。
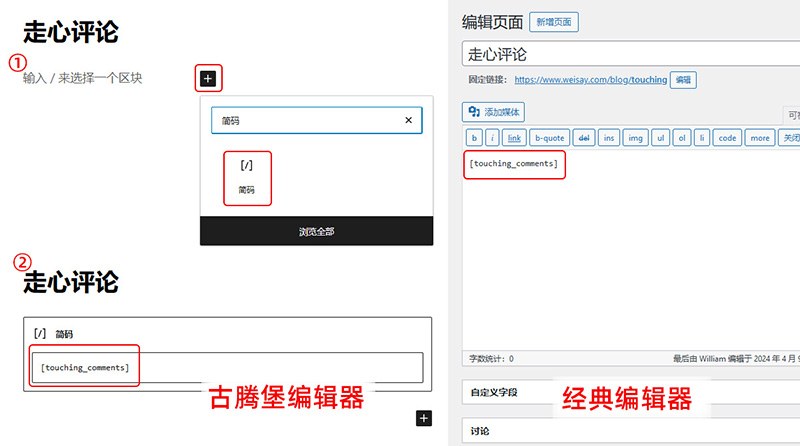
如果使用古腾堡编辑器,编辑页面-添加区块按钮-简码,输入 [touching_comments] ,保存。
如果使用经典编辑器,直接在内容框里面输入 [touching_comments] ,保存。
这样独立页面就能展示你选中的那些走心评论了。
使用提示
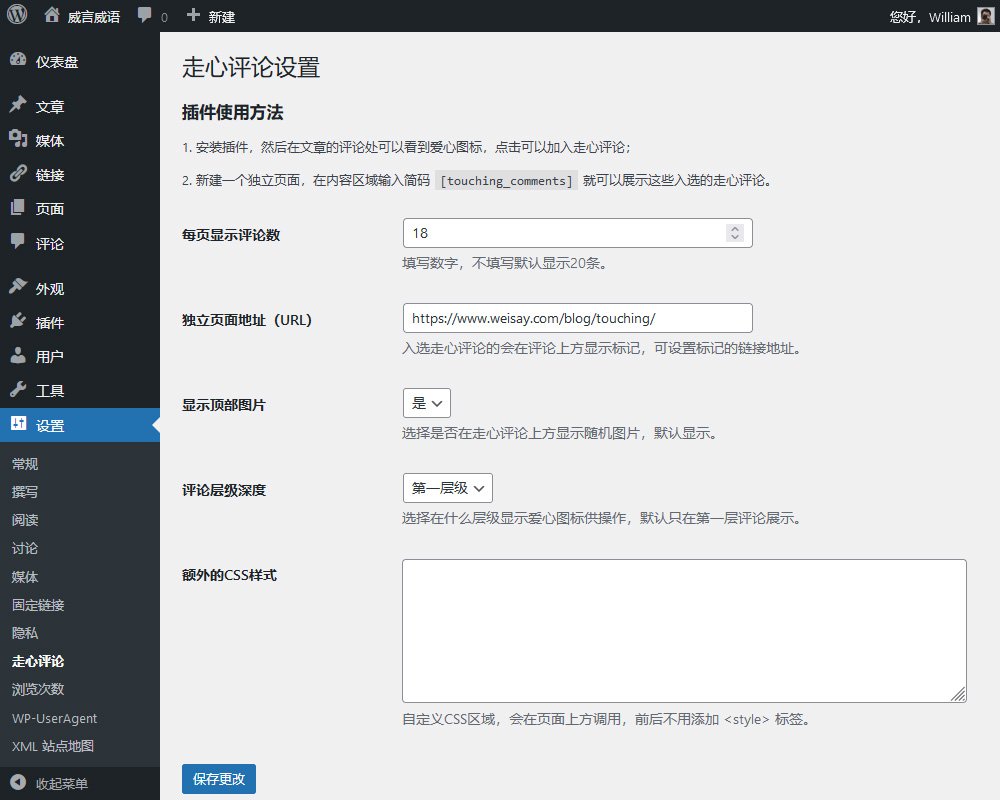
1、由于每个人使用不同的主题,评论的样式不尽相同,所以目前这个插件可能不会完全适配所有主题,不过插件设置页提供了自定义css功能,大家可以根据自己的实际情况去补充走心评论的css,修改为更加符合自己主题的样式。
2、这次插件发布到Wordpress插件平台之后,默认使用英语,我也已经在插件的翻译平台提交了中文翻译,如果你Wordpress是用的简体中文,安装完插件后会提示更新语言。
使用帮助
1、插件原来需要加载了JQuery来实现Ajax的爱心图标点击切换,目前改用原生的Ajax,所以不再需要JQuery的支持了。
2、插件默认20条评论进行分页,启用插件后,设置-走心评论 中可以设置每页评论显示数量。分页功能的使用依赖Wordpress启用评论分页功能,如果插件分页点击不生效,检查 后台-设置-讨论-其他评论设置-分页显示评论 前面的复选框是否已勾选。
3、如果加入了走心评论,那么评论上方会有“入选走心评论”标识,标识有链接可以点击,同样插件设置页面中独立页面地址(URL)填写你自己的走心评论独立页面的链接。
4、插件在独立页面使用时顶部默认加载随机图片,插件设置页面可以选择不展示。
其他补充
我在『Weisay Box』主题V5.0.0中开始集成了走心评论功能,默认隐藏,可以在主题设置中展示出来。它和主题结合的就比较好一些,评论样式保持了统一,这个里面的走心评论独立页面使用了模板方式来展示。如果你喜欢走心评论功能,也可以将代码移植到你自己的主题中,主要涉及的文件有:functions.php、touching.php、comments-ajax.js、style.css,在代码中搜索“走心评论”能看到相关代码。
『Weisay Box』 v5.0.0以上版本,不能再安装Touching Comments插件,会导致冲突,毕竟主题已经自带了走心评论功能。
enjoy it.
有什么问题留言。
更新日志
- 新增可选择在后台评论页面显示爱心图标来点击操作
- 新增可选择在不同评论层级显示爱心图标来点击操作
- 只在指定页面类型中加载插件的js和css
- 修复古腾堡编辑器添加简码时json报错的问题
- 新增后台管理功能
- 提交WP官方插件审核,根据审核建议进行多项优化
- 修复部分主题点击走心评论按钮报错的问题
- 走心评论独立页面的评论来源地址调整为具体评论的地址
- 插件发布









用古登堡编辑器添加页面,[touchingcomments],显示更新失败。 此响应不是合法的JSON响应。
删除你所说的:将下面几行加载JQuery的代码删除。 也一样。用经典编辑器可以正常添加页面。。
然后点击评论想选取走心评论,{“code”:403,”message”:”Request method not allowed”}
@飞牛古登堡编辑器我自己用的时候,添加短代码也会提示json问题,不过还是能添加上,不是这个插件短代码问题,其他的短代码有时候也会报错,不100%复现,建议在经典编辑器上操作,换个主题看看,有时候会和主题里面的代码冲突也有可能。
@William昨天又尝试了一次,安装成功了。这次我没有“将下面几行加载JQuery的代码删除。”虽然新建页面的时候还是报错,不过页面发布成功了。https://www.feinews.com/touching,因为评论样式跟你的不一样,我自己修改了一下css,技术不行,改得很垃圾。
感觉走心很好的一个插件,不过在使用过程中,可能是选择走心哪个心形图标css的定位问题,有某几个评论是跟心形图标重叠的,导致点击加入走心无法点击。
@飞牛因为走心评论还在插入在整个评论框架里面的,容易受到原本评论样式的影响,所以想很好的展示肯定要稍微修改一下样式。
这个真是好插件
无意中发现一个老朋友 想不到你也还在坚持发博客啊 哈哈
@海天无影一直都在,虽然每月发的文章不多
威兄,确实是走心了
牛逼。从想法到实现 就是一件很cool的事情
@老孙也是先看到别人的想法,然后自己再去逐步实现,过程中也学到不少。
这个确实很不错哦,适合你这种评论特别多的站点!
@明月登楼其实更适合生活感悟类的博客,这类博客的评论容易出经典评论。
把好评论聚合在一个页面显示 很赞的想法
@龙笑天都是借鉴的别人的想法,然后整合成一个插件。
这个插件威武,可惜我的系统不是wp的,不然体验下。
@林羽凡功能还是不错的,这也是想把这个做成插件的初衷。
請教一下,我調用admin-ajax.php時出現跨域的錯誤,請問是何原因?
很遗憾,自己的评论没办法用一个程序整理起来。像国外,自己在哪些WordPress留过哪些评论都可以看到。不然自己有的时候的评论还挺走心的。
@林林那就得在一个大的Wordpress体系了,才能获取到自己在别人博客留下的评论。
请问作者:插入简码的时候,提示:更新失败。 此响应不是合法的JSON响应。
@pipu多试着保存几次,只要保存成功就行。
挺好的插件啊,博主开发的?
@鸟叔是的,之前博客集成这个功能,最近把他独立出来制作成插件。