我有一次的折腾了,又换了主题。可能有些人不喜欢,不过我喜欢就行。在QQ上有个朋友对我说,还记得上次你那个春天的主题,刚刚看见你换主题了啊。呵呵,我说我在那个春天的主题与现在这个主题『Weisay Rise』之间还用了一个主题,应该你一个星期没有看过我的网站了吧。于是他感叹我皮肤换的很快,我说这样对于经常光顾我不可的人来说不容易造成视觉疲劳。
这个主题用到了之前主题『Weisay Special』的一些素材,当然,那个主题还是相对比较传统的主题,就加了一个小日历。『Weisay Rise』这个主题是我4.18生日的时候做的,算是给自己的一个生日礼物吧,本来想了很久都没有想好叫什么名字,不怎么喜欢用类似weisay.v1来取名字,这样没什么特色。最后想到了Rise,算是一种期望吧,希望自己能一直充实自己,使自己的能力不断提升。
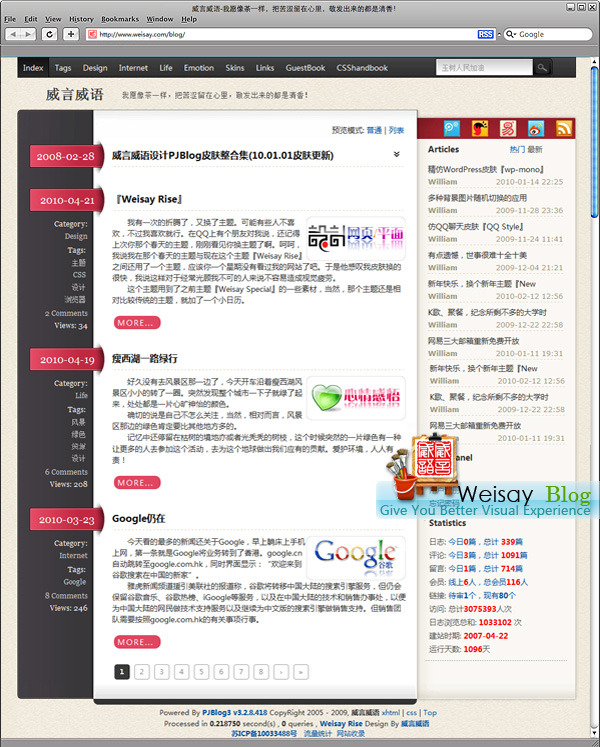
这套主题我最喜欢的还是文章发布日期部分,之前的主题都是左边的日期,tags等与文章内容相对独立,没什么整体的联系,这次将两者之间用一个带子联系起来,感觉还是很不错的。
之前在主题使用微软雅黑字体是不多的,一般只在文章标题和侧边栏标题使用。这样大量使用了微软雅黑字体,并且将字体的大小从12px调整为了13px,大一点看的才清楚。这套皮肤的最佳视觉效果是装了微软雅黑字体并开启了Clear Type效果的电脑。
当然,这套主题还有一些新鲜的元素,使用了一些CSS3的效果,这也是第一次使用CSS3,用的虽然不多,还是感觉还是很不错的,也算是一种体验吧。关于CSS3效果部分代码用的是舜子的,然后我查了些资料,稍稍做了一点加工。一直也没用怎么深入学习CSS3,加上CSS3现在也不算太完整,各个浏览器之间的效果也不相同,一般还是以Webkit的Chrome和Safari下效果多一些,FireFox和Opera下效果少一些。当然对于IE只能抱歉了,希望IE9能支持CSS3。
以后不断尝试CSS3,在学习中做一些使用CSS3的皮肤,可能会考虑放弃IE6的支持,虽然IE6内核的访问我网站有52%。
皮肤预览,存档





现在这个皮肤真漂亮啊。简直流口水了。不知道什么时候能提供。可以的话一定要PM我一份啊。admin@369000.com
博客搜索出来的结果页面好像有问题。
ie6就是不好
威兄又出佳作了……更新频率之快……
有时间还要请教威兄问题,整理后可以直接发给在下……
lwj-633@163.com
多谢啦
这皮中规中矩,你说的日期发布那是红带子 – -|||
这个主题也很不错哦
很漂亮的~