有朋友问我,我博客的logo“威”怎么做的。当然是PhotoShop做的,不过不同的地方使用时用的大小不一样,如果都用PhotoShop去做的话效率有点低,不然就是做一个特别大的版本,其他地方缩小来使用,但是那样边缘容易失真,不是很好。
这个时候矢量图就很有必要了。不过我PhotoShop熟悉一些,Adobe Illustrator就几乎完全不懂了,让我单纯在AI里面做就做不出来了。只能通过PS图层转AI来实现我要的矢量图了,方法还是很简单的。
1、首先得有一个图片,比如我之前设计的logo“威”。
2、选择魔术橡皮擦工具等工具,擦除不需要的部分,留下logo主体。
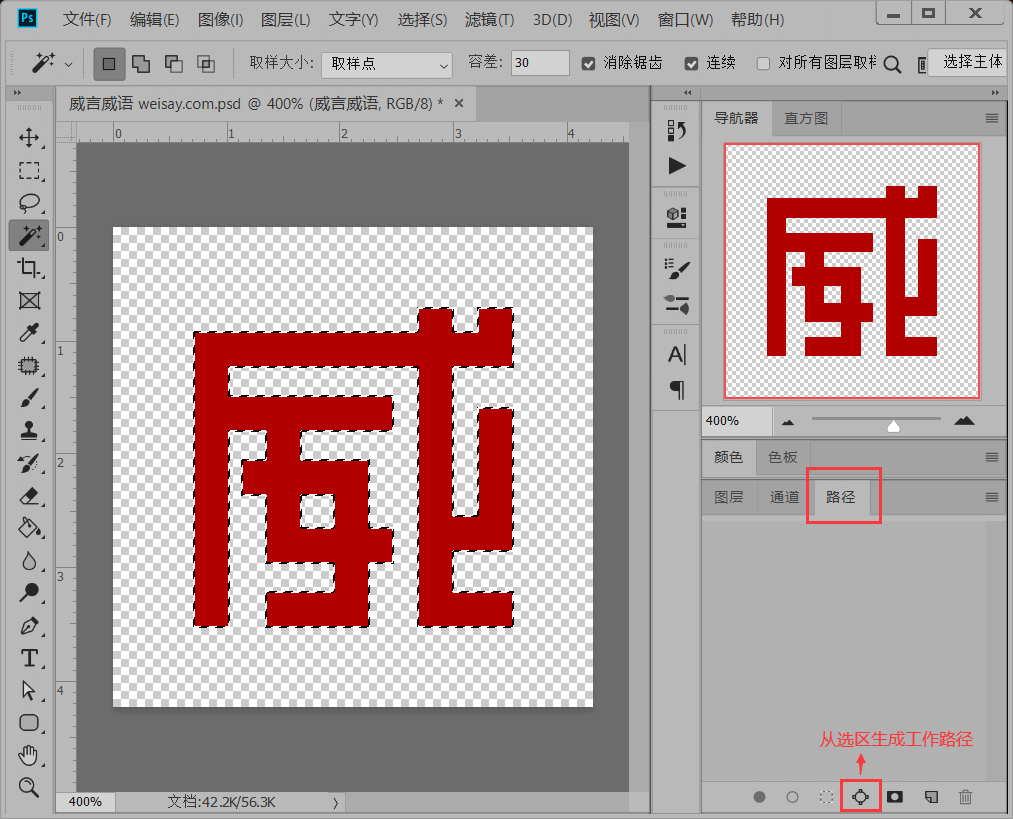
3、选中logo主体,切换至路径,然后点击“从选区生成工作路径”(下图右下角圈出来的)。
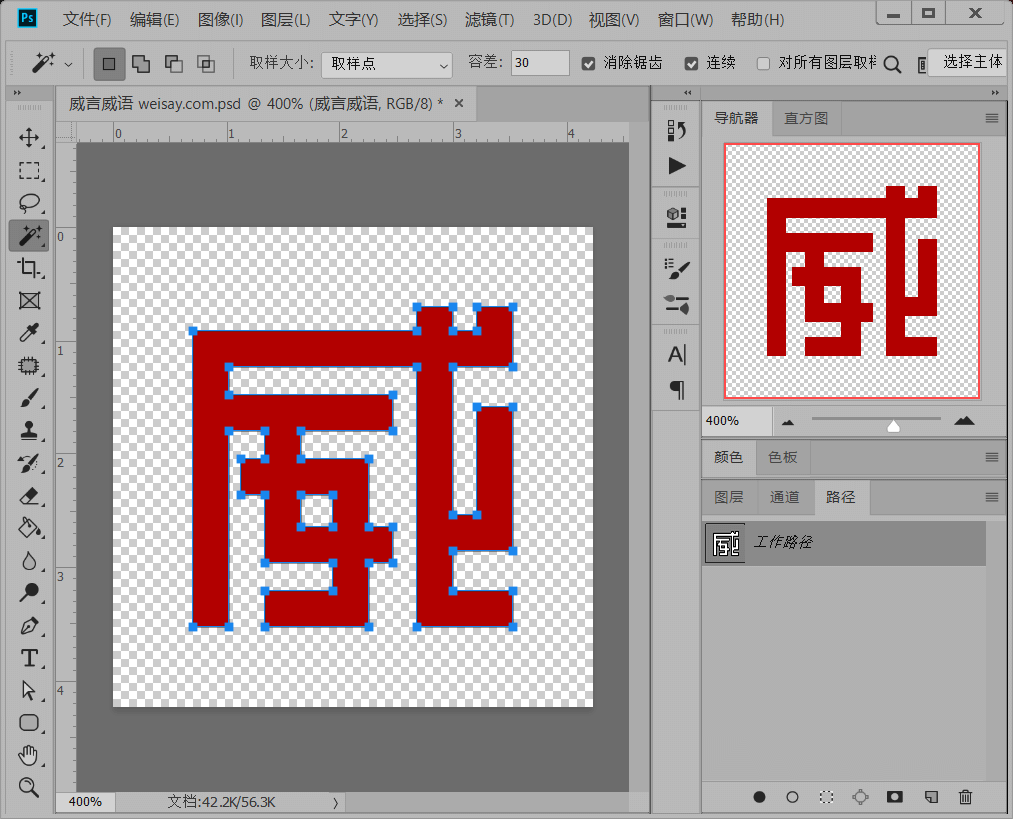
4、生成工作路径
5、导出工作路径,文件-导出-路径到Illustrator…,选择工作路径并保存起来。
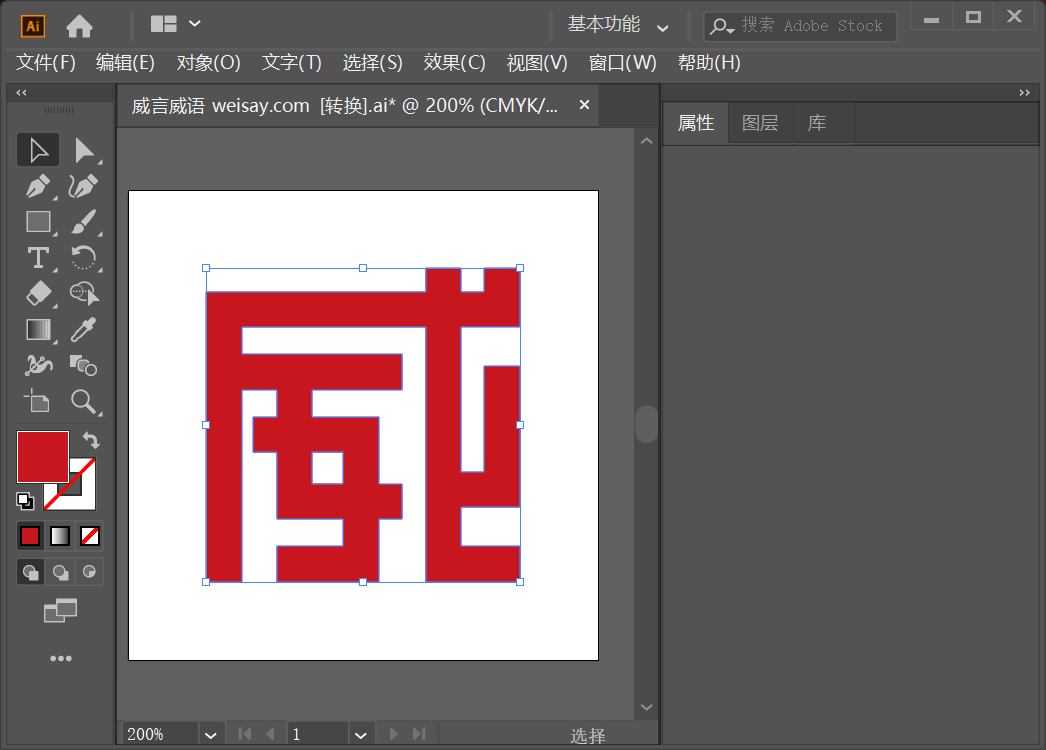
6、这个时候就可以使用AI打开刚刚保存的文件了。打开看到的全部是白色的,用选择工具全选画面会出现图标轮廓。
7、然后你也可以填充颜色。
8、还可以导出为svg格式的文件,如果你会CSS,配合CSS3能够做一些动效,做一些不同样的效果。













LOGO还好说,但是ico图标显示,哪怕本地看是很清晰,但是设置到网站,浏览器上面显示还是模糊。不知道具体原因。
@飞牛可能和高清屏有关,Windows下有时候缩放到125%或者150%,可能影响了清晰度。
@William嗯,你这么说。我用mac的打开测试了一下,确实,在mac的浏览器上,浏览器ico显示是清晰的。
还是个PS大神
PS我只好一些简单的功能, 太复杂的玩不来
太复杂的玩不来
@寻小山其实我也只会皮毛,复杂的也玩不来。
玩得真6,我PS只会裁剪图片
强
感觉AI使用起来比ps简单些
学习了,ps也玩的这么溜~
@公子PS只是入门,简单的处理还行,复杂的就搞不来了。
@William看来懂技术都是人手多技能。
@公子一个人负责网站所有,多少都要会一些,不然就是用别人的,不一定都符合自己所想,多学点没坏处,正好也是兴趣所在。
你这个“威”还是适合在ai中做。。。
@Lvtu虽然这个logo不复杂,但是AI还是画不起来,只会PS
@William这个用 AI 做很简单的,这种图案的话,先弄几条参考线并锁定,然后几个矩形排列就好了。先创建一个矩形,注意不要改变宽度,然后按住 Alt 鼠标拖动直接复制,根据需求调整长度、右键-变换-旋转 90° 等操作。
@huntrue恩,会的不难,难的不会。有时间我直接在AI里面试画一下。
@huntrue嗯,ai中更容易控制线条粗细及间距等细节