最近在腾讯微博的帮助页面看到一个效果,类似手风琴的切换效果。不过腾讯微博的那个效果感觉还有点呆板,于是想到用Jquery做个稍稍炫一些。
这种列表格式的分类感觉使用的还是蛮多的。同时也可以做一些扩展。
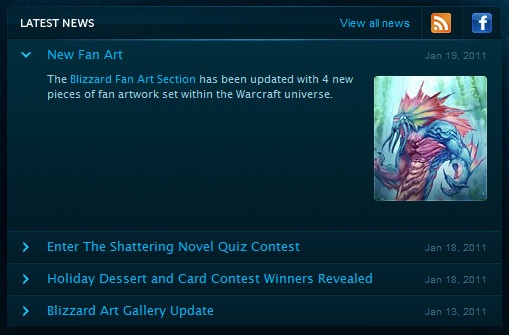
之前就发现暴雪主页的那个类似手风琴切换的效果很棒,暴雪主页的整体页面的效果也是很棒的。于是就可以把暴雪主页的效果给用到这里来。
暴雪这个是纵向手风琴切换,于是我又整理了一些横向手风琴切换的效果。大家可以研究研究,这两个效果在目前使用是很多的,可以拓展为很多的应用。内容的展示以及新闻的轮播都可以用到。
下面这个横向手风琴切换有3个样式,原版的IE8下分类前面的数字有些错位,我稍稍修正了下。
下面这个是仿着腾讯的那个样式做的,当然使用的是上面的效果。做了个分类导航。







不考虑推荐一下我的KandyTabs么,哈哈!不过,我那界面有点不卡入目,嘎嘎!
@吉光片羽有时间研究下,嘎嘎~
前来围观!
你的demo页面做的很漂亮,回去我也做一个类似的页面,
我的的每次做的页面都不一样,很随便的,打算借鉴你的
页面样式,不会介意吧!:)
@小星呵呵,行啊,随便用
原来在懒人图库看到过这个代码,挺好玩的,人和人真的不同,我们都是下载一个改了用,从不做研究,高手还是喜欢自己摆弄出来……
@song没有啦,是一个朋友要这个效果,我就给整理了一下
目前 在折腾 JQuery