CSS中transform 属性允许你修改CSS可视化模型的坐标空间,向元素应用 2D 或 3D 转换。通过transform,可以让元素进行移动(translate)、旋转(rotate)、缩放(scale)、倾斜(skew)、透视(perspective)。
transform的属性如下:
| transform: | 作用 | 值格式 |
|---|---|---|
| rotate | 旋转 | 0~360 deg |
| translate | 移动 | number px |
| scale | 缩放 | 数值n < 0~1(缩小), n>1(放大),n可以为负值,表示反向缩放幅度 |
| skew | 倾斜 | 0~360 deg |
| perspective | 透视 | number px |
| matirx | 矩阵变换 | (n,n,n,n,n,n) n为数值 |
transform具体每个属性的用法
1、旋转:rotate
transform 里 rotate 能旋转元素的展示角度
它的值有列表如下:
| rotate值 | 描述 |
|---|---|
| rotate(deg) | 定义2D旋转 |
| rotate3d(x,y,z,angle) | 定义3D旋转.x,y,z取值范围 0~1,是一个矢量值 |
| rotateX(deg) | 定义沿着X轴的3D旋转 |
| rotateY(deg) | 定义沿着Y轴的3D旋转 |
| rotateZ(deg) | 定义沿着Z轴的3D旋转 |
注:以上值的参数单位都为角度值 deg
下面我们来具体举例,详细了解这个属性和作用:
① transform: rotate(number+deg)
对于平面上的旋转,大家在日常生活中常常看到。 如:转动的风车,摆动的卡牌...等等。
旋转或是转动 就有两个基本属性:一 是旋转幅度(角度值);二 是旋转的方向(逆时针还是顺时针)。
我们用实例来得到答案:
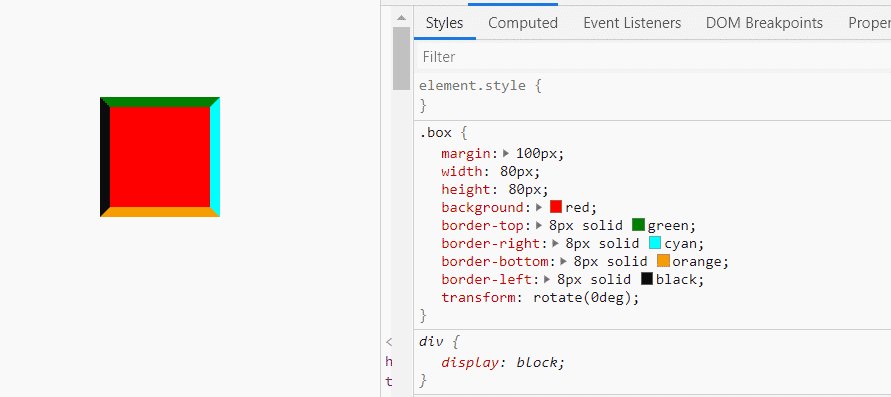
设计案例:给元素四个边设置不同颜色的边框。通过谷歌浏览器 F12 调整参数的不断变化来观察旋转的规律。
.box {
margin: 100px;
width: 80px;
height: 80px;
background: red;
/* 给边框设置不同颜色 */
border-top: 8px solid green;
border-right: 8px solid cyan;
border-bottom: 8px solid orange;
border-left: 8px solid black;
/* 从临界点开始变换参数数值 */
transform: rotate(0deg) ;
}
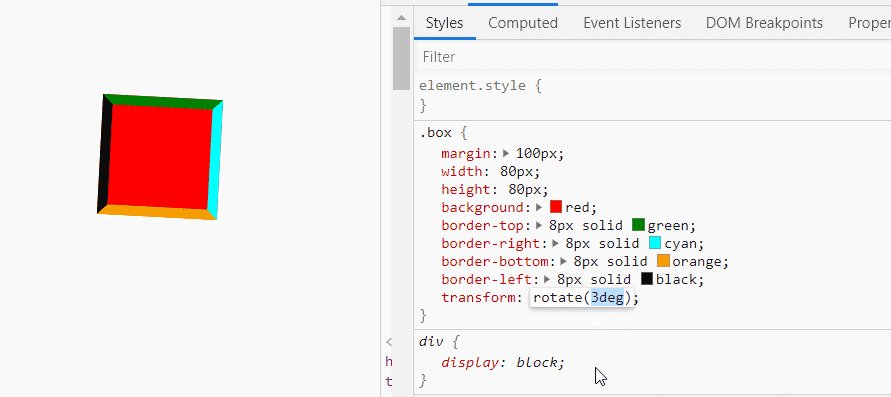
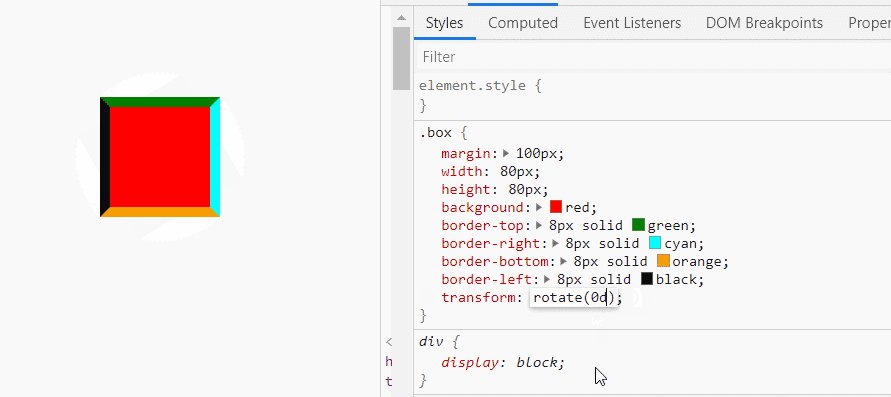
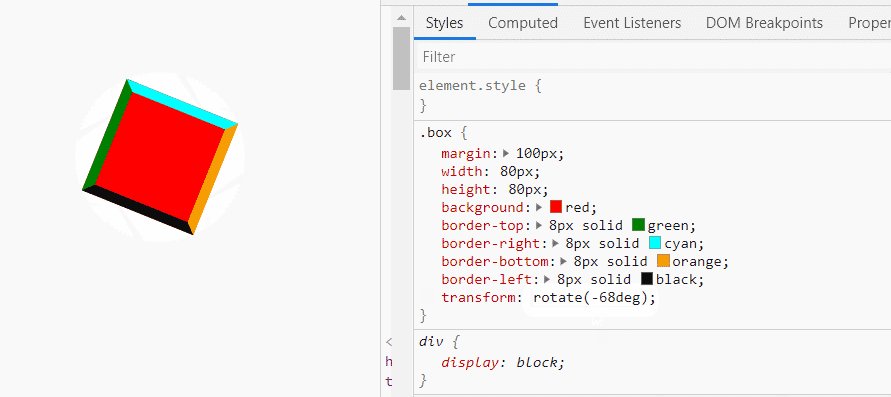
效果:
从上面的动图可以得出:
参数为 正值 的时候,元素旋转的方向是 顺时针,当参数值为 负值 的时候,旋转的方向是 逆时针。可以总结为:正顺负逆
② transform: roteta3d(x,y,z,angle)
了解它之前我们先把 rotateX(angle),rotateY(angle),rotateZ(angle)给弄清楚,这里的x,y,z 就是 旋转轴:元素旋转所依据的基线,通常在元素几何上的中心。
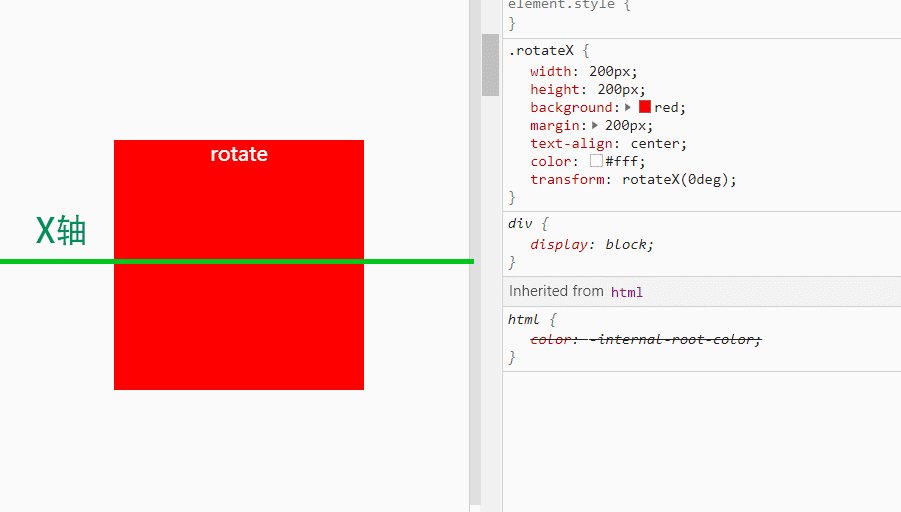
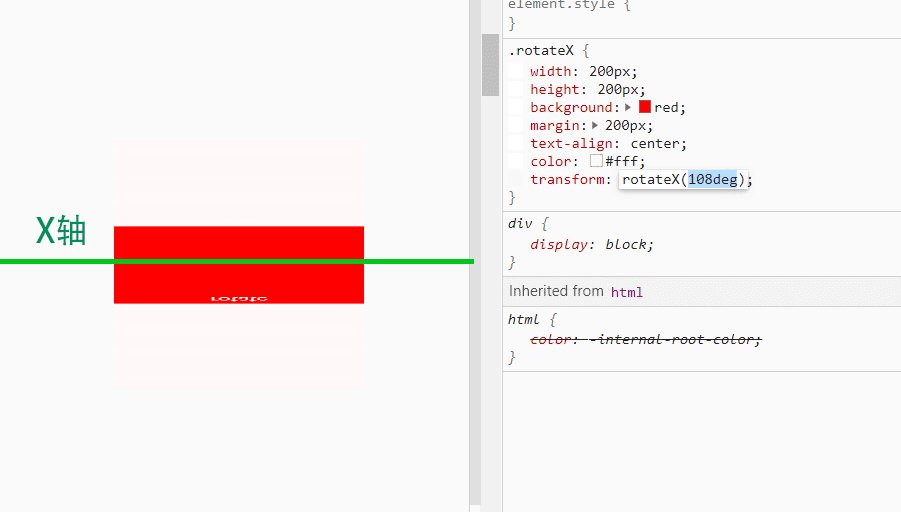
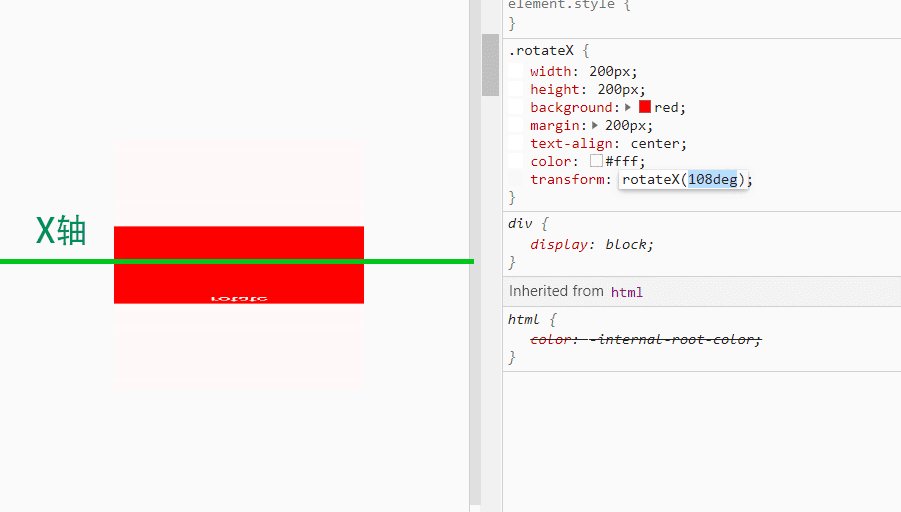
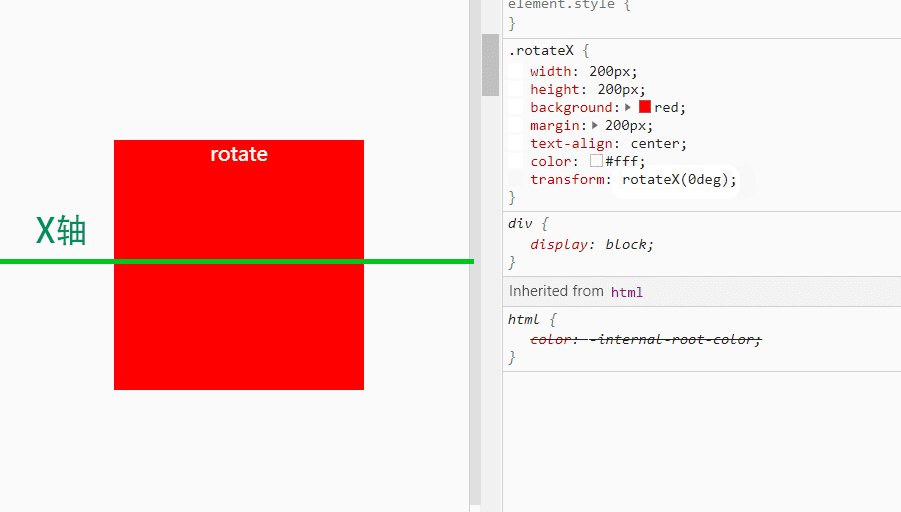
先看 rotetaX(angle) X为横轴,它的位置在 元素的中线
.rotateX {
width: 200px;
height: 200px;
background: red;
margin: 200px;
text-align: center;
color: #fff;
transform: rotateX(0deg) /* 从初始值开始变换 */
}
效果:
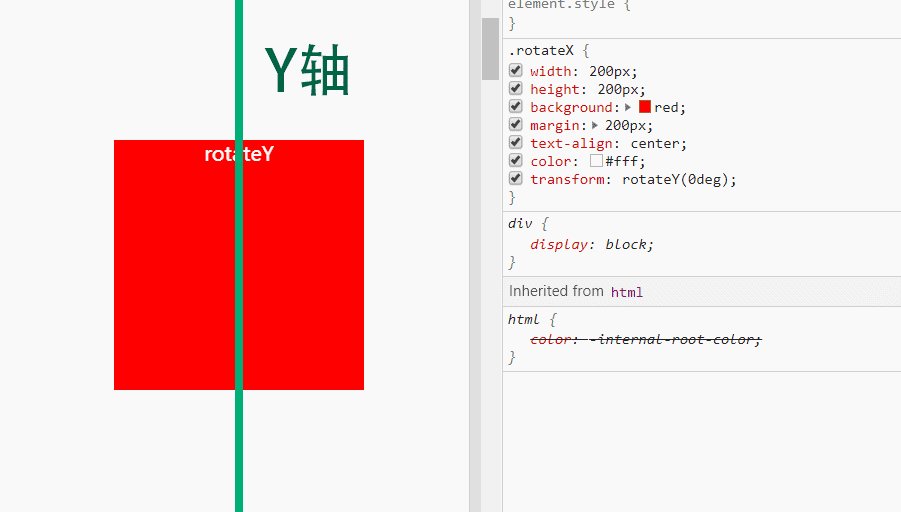
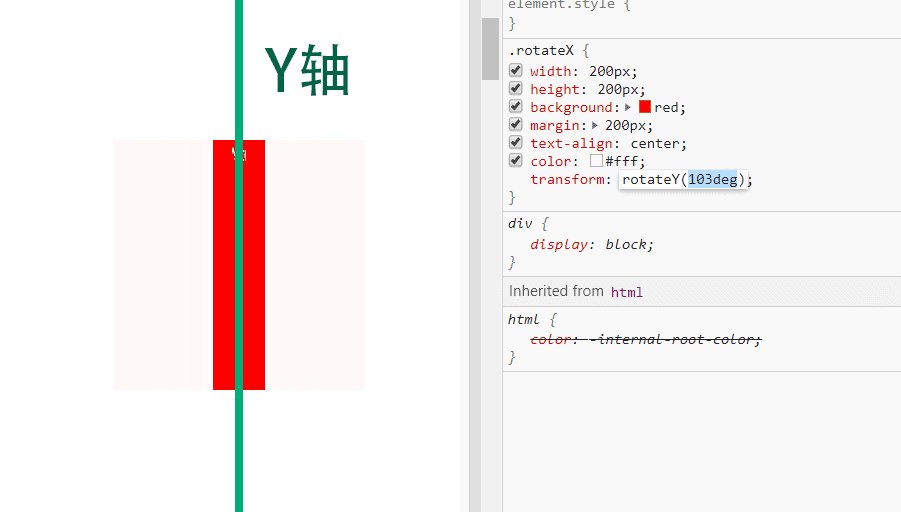
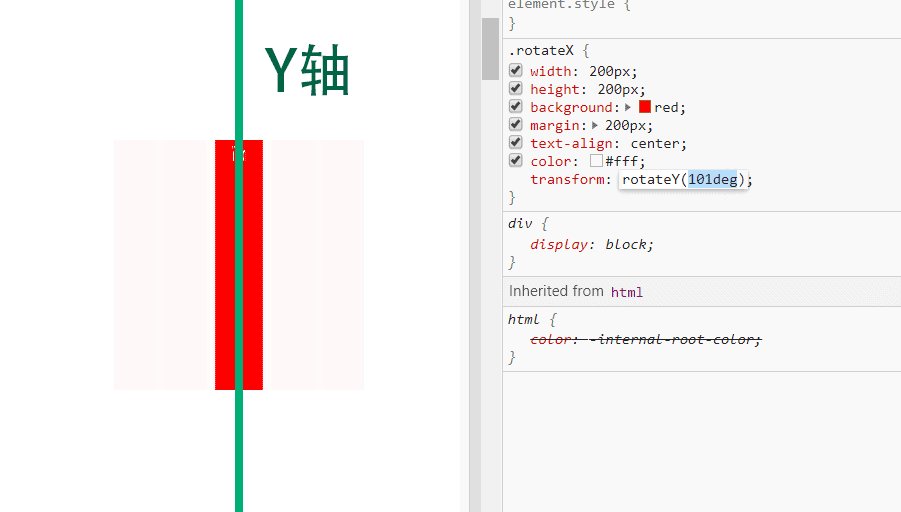
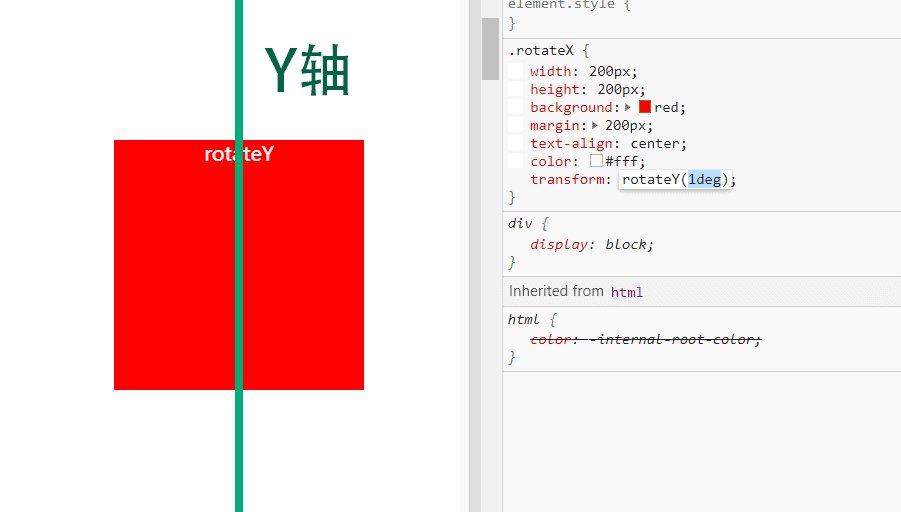
同样的案例设计对于: transform: rotateY(angle)
效果:
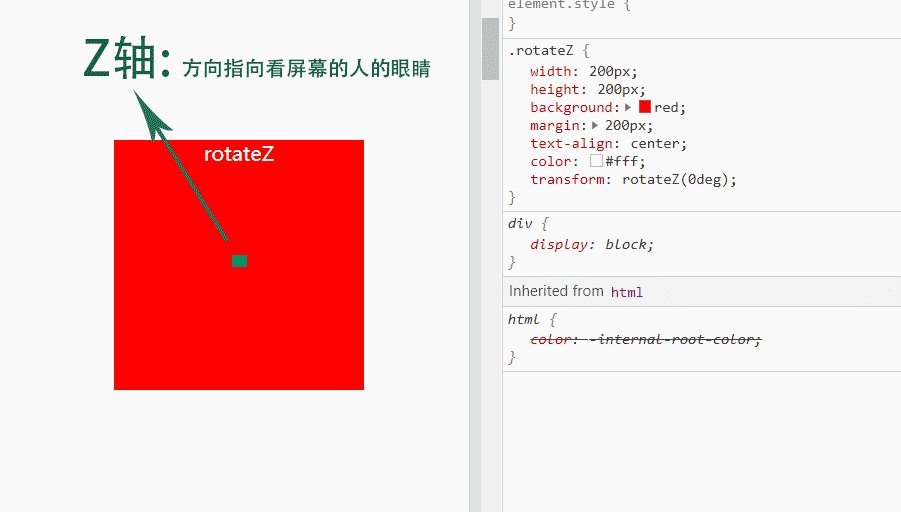
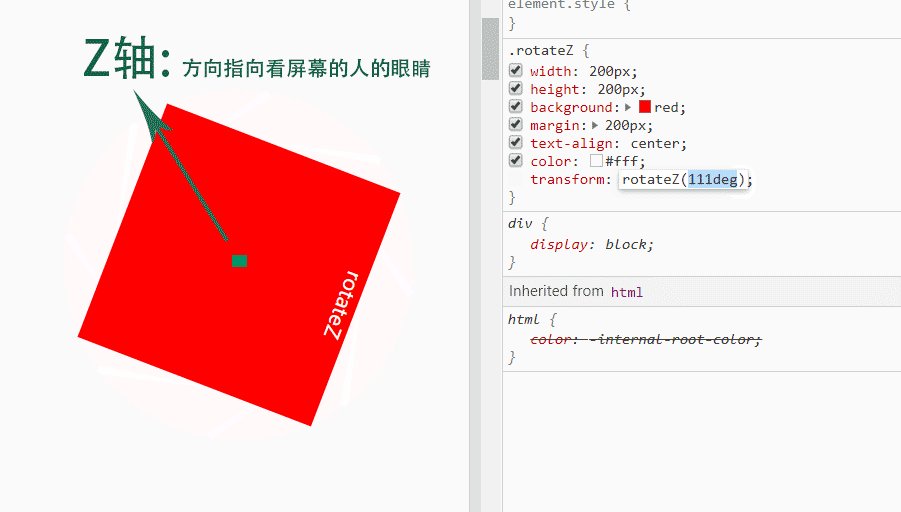
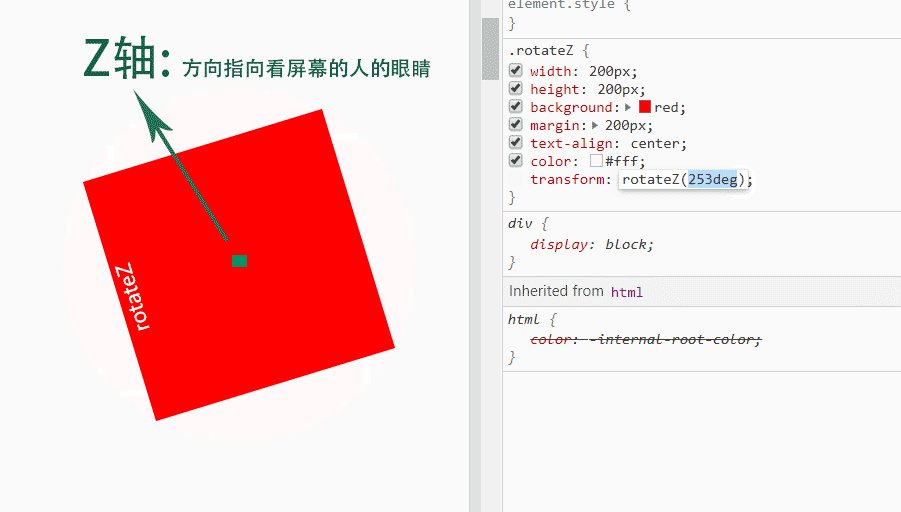
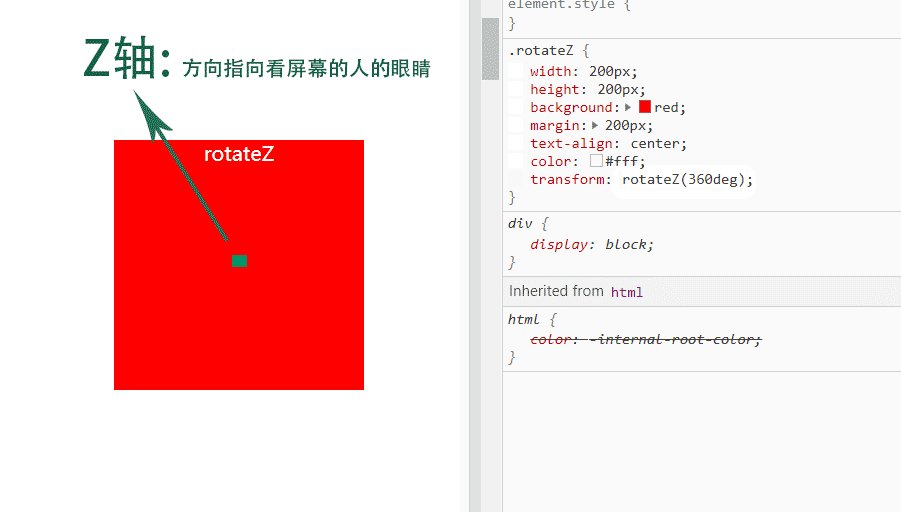
再来看 transform: rotateZ(angle)
效果:
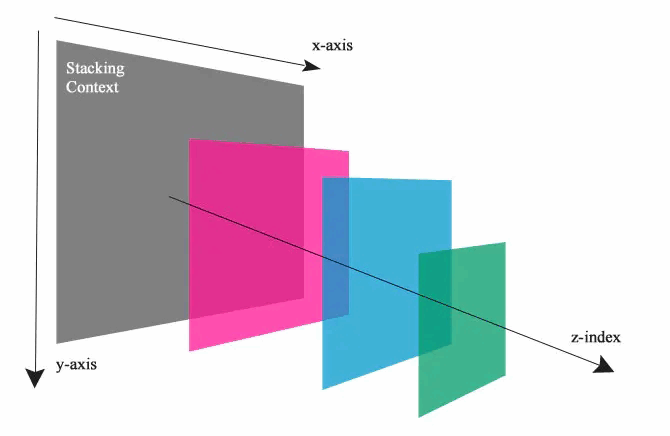
如果对于Z轴 指向 还不清楚 可以参看 这张图..
经过上面三个小分支. 现在来正式了解下: tranform: rotate3d(x,y,z,angel)
前面的 x,y,z 相当于:
.rotate3d {
/* 元素围绕x,y,z轴旋转 */
transform: rotate3d(x,y,z,angle);
/* 元素围绕X轴旋转 */
transform: rotateX(angle) <==> transform: rotate3d(1,0,0,angle);
/* 元素围绕Y轴旋转 */
transform: rotateY(angle) <==> transform: rotate3d(0,1,0,angle);
/* 元素围绕Z轴旋转 */
transform: rotateZ(angle) <==> transform: rotate3d(0,0,1,angle);
}
我们来设计一个案例:固定x,y,z轴,让旋转 角度 不断变换。如下:
.rotate3d {
width: 200px;
height: 200px;
background: red url('图片地址') center center no-repeat;
background-size: 100% 100%;
margin: 200px;
color: #fff;
/* 固定常量.控制变量方法 */
transform: rotate3d(1,1,1,0deg);
}
效果:
我们看到图片的旋转,有是 深度 的变化产生,这就是rotate3d的效果。
2、移动:translate
translate定义元素的移动变换,同样遵循 三维坐标系: x,y,z 轴上的移动
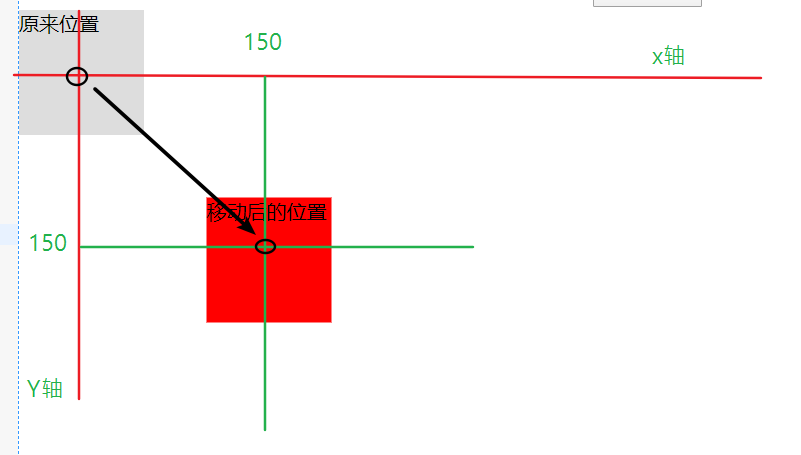
① transform: translate(x,y) 元素沿x,y的偏移量,偏移单位是像素px
实例:
.begin {
/* margin: 20px; */
width: 100px;
height: 100px;
background: #ddd;
}
.begin::after {
content: "移动后的位置";
display: block;
position: absolute;
top: 0;
bottom: 0;
width: 100px;
height: 100px;
background: red;
/* X轴,Y轴各偏移150px */
transform: translate(150px, 150px);
}
效果:
transform: translate3d(x,y,z) 单位为px
translate3d 与 rotate3d 一样,在多了一个Z轴后,就有了深度 的 位移效果了。
实例:
<!-- html -->
<div class="box">
<div class="translate3d"></div>
</div>
/* css */
.box {
perspective: 500; /* 给父容器一个透视距离,里面的子元素才会有透视效果 */
-webkit-perspective: 500;
}
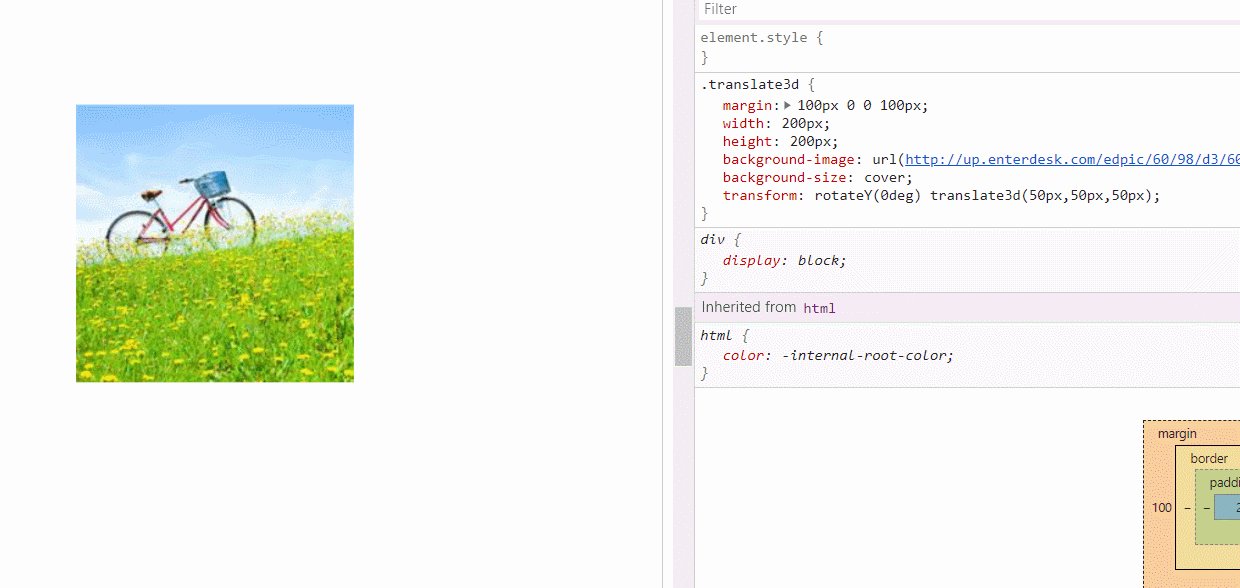
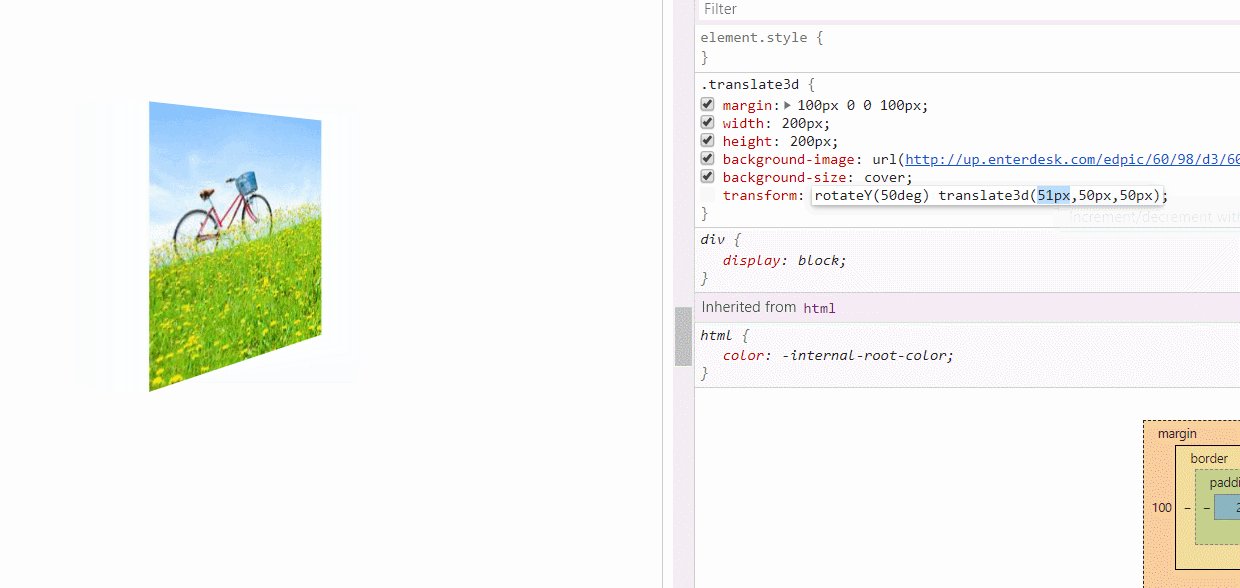
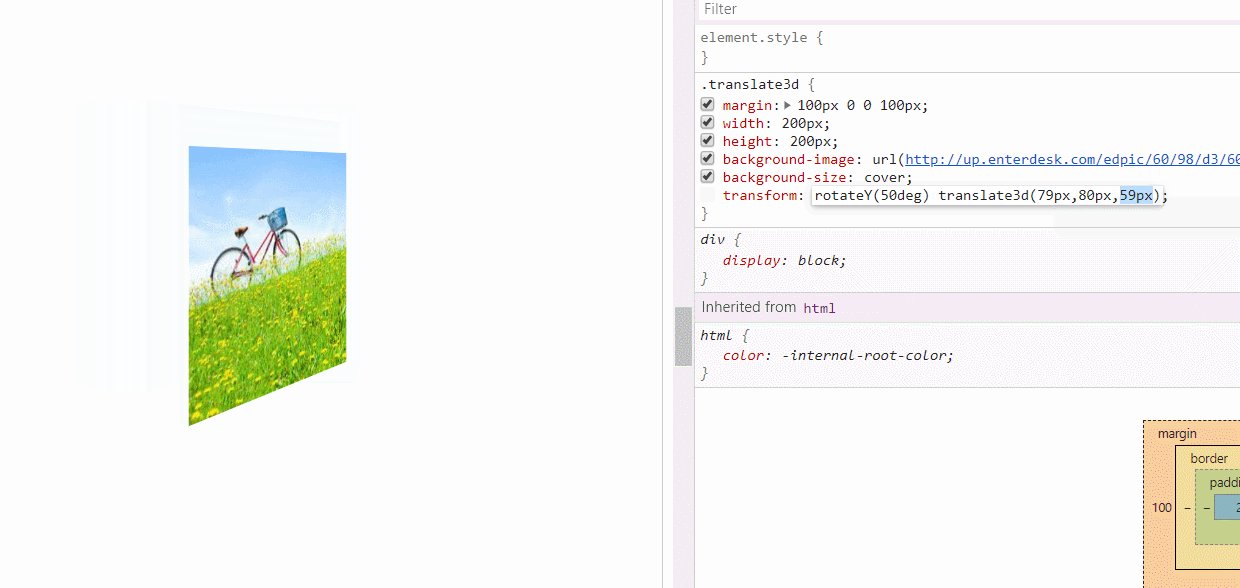
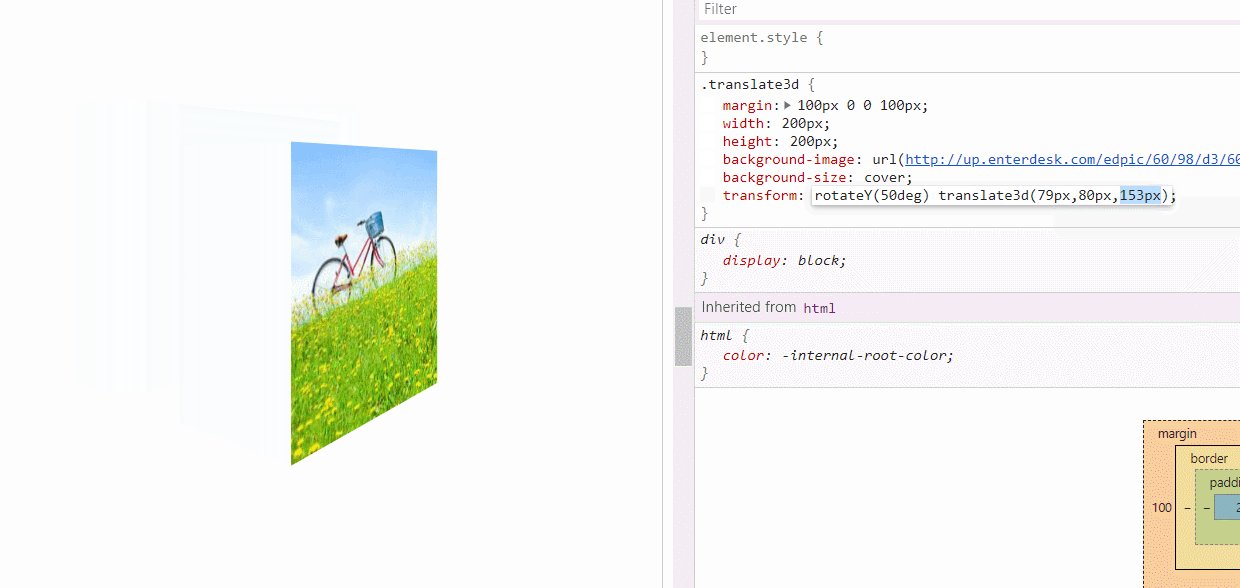
.translate3d {
margin: 100px 0 0 100px;
width: 200px;
height: 200px;
background-image: url('图片地址');
background-size: cover;
transform: rotateY(0deg) translate3d(50px,50px,50px);
}
效果:
从上面效果来看,每次改变x,y,z的数值时,它都沿着所在轴线来移动。
3、缩放:scale
| tranform: | 描述 |
|---|---|
| scale(x,y) | 2d缩放转换 |
| scale(x,y,z) | 3d缩放转换 |
| scaleX(n) | 通过设置X轴的值来定义缩放转换 |
| scaleY(n) | 通过设置Y轴的值来定义缩放转换 |
| scaleZ(n) | 通过设置Z轴的值来定义缩放转换 |
0
首先来理解下 平面上的 放大缩小 tranform: scale(x,y);
具体怎么表现呢? 请看下面案例
.begin {
margin: 200px;
width: 200px;
height: 200px;
background: red;
}
.begin::after {
content: "变换后的大小";
width: 200px;
height: 200px;
position: absolute;
left: 200px;
background: green;
opacity: .5;
/* X轴方向缩小0.5, Y轴方向放大1.5 */
transform: scale(.5,1.5)
}
效果:
再来看 tranform: scale3d(x,y,z)
这里的z同样是指向我们观察者的眼睛的那根 轴
我们来设计一个实例来感受一下:
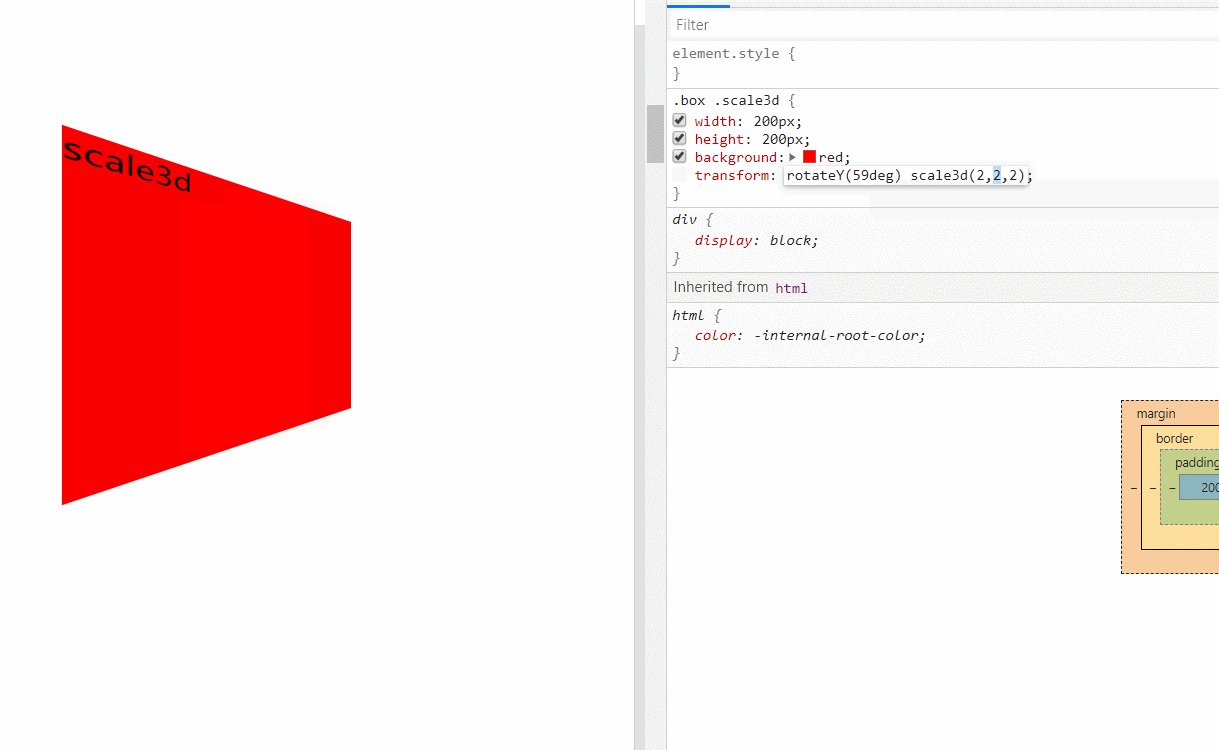
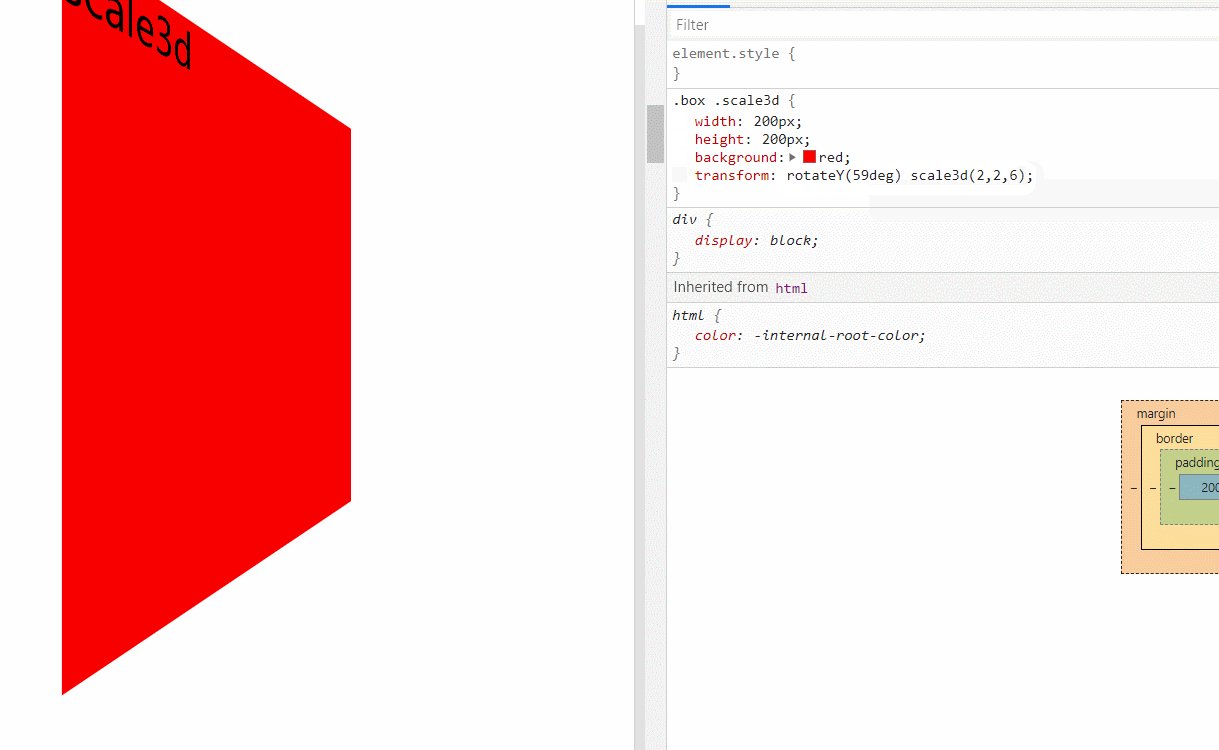
<!-- html -->
<div class="box">
<div class="scale3d">scale3d</div>
</div>
/* css */
.box {
perspective: 500;
-webkit-perspective: 500;
margin: 200px;
}
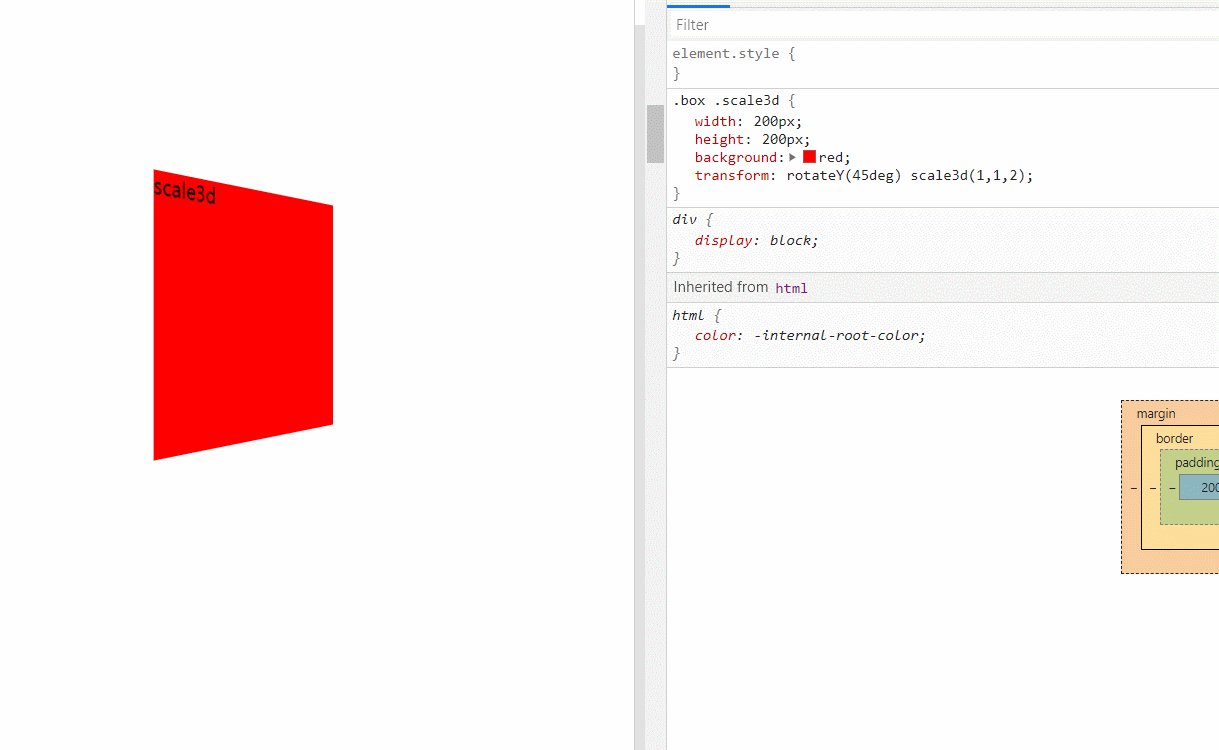
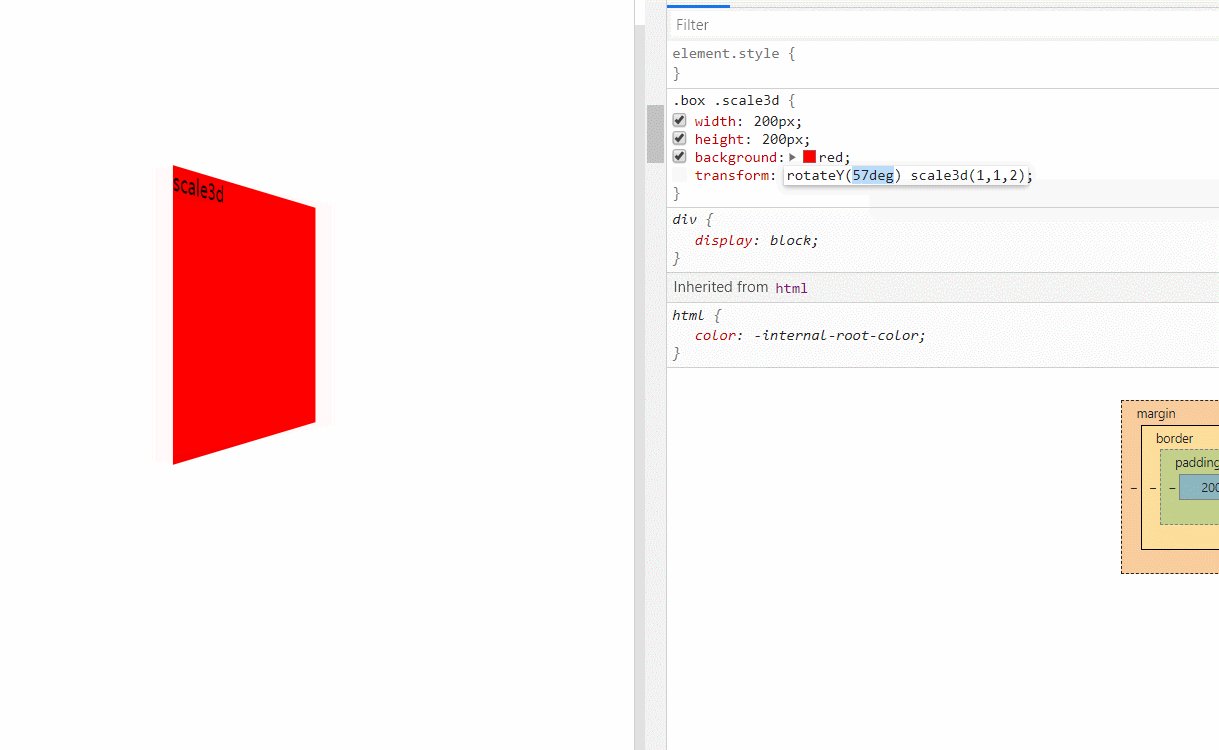
.box .scale3d {
width: 200px;
height: 200px;
background: red;
/* rotateY(45deg) */
transform: rotateY(45deg) scale3d(1,1,2);
}
效果:
为什么改变z的数值,没有什么变化呢?
4、倾斜:skew
transform: skew(angle) 可以 倾斜 元素 x,y 轴上的角度
| tranform: | 描述 |
|---|---|
| skewX(angle) | 沿着X轴倾斜转换 |
| skewY(angle) | 沿着Y轴倾斜转换 |
| skew(x,y) | 沿着x,y轴的2d倾斜转换 |
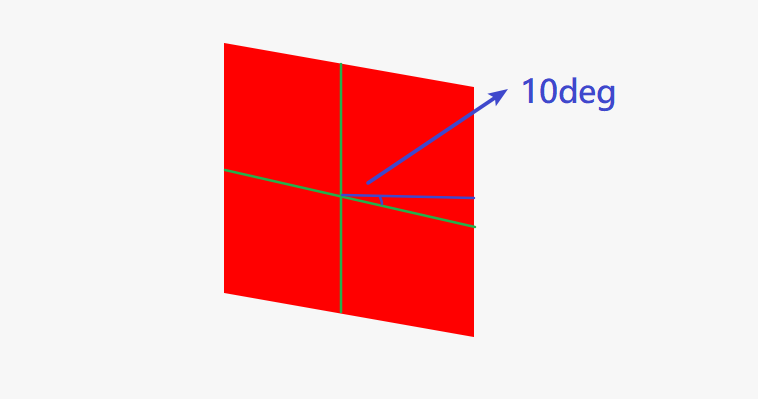
我们先来看第一个 skewX(angle)
.skewX {
margin: 100px;
width: 200px;
height: 200px;
background: red;
transform: skewX(10deg);
}
效果:
得出结论: 角度正值时,向逆时针倾斜;角度为负值时,向顺时针倾斜。元素的几何中心点不移动不变化。
再来看 skewY(angle)
.skewY {
margin: 200px;
width: 200px;
height: 200px;
background: red;
transform: skewY(10deg);
}
效果:
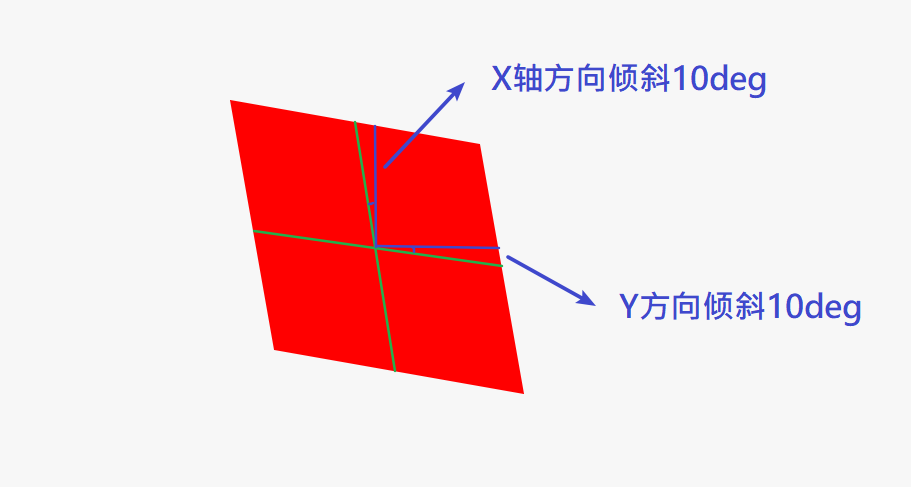
再来看 transform: skew(x,y)
.skewXY {
margin: 200px;
width: 200px;
height: 200px;
background: red;
transform: skew(10deg,10deg);
}
效果:
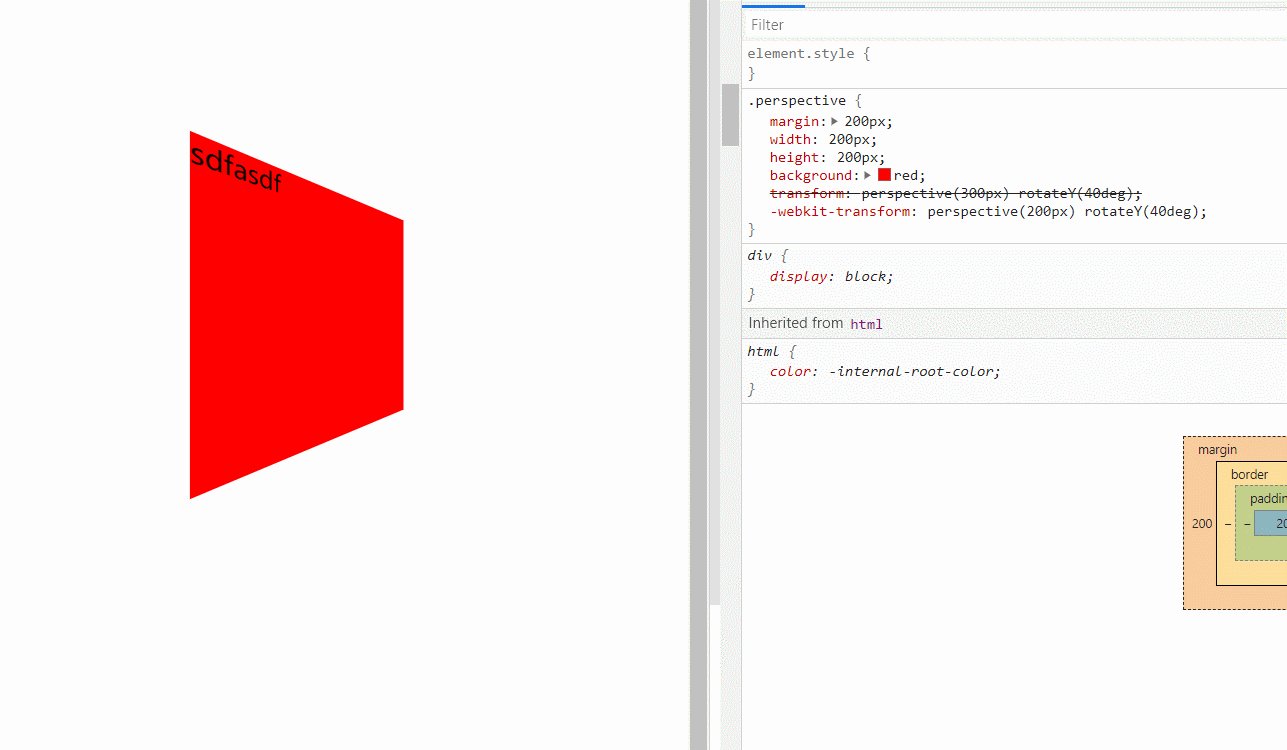
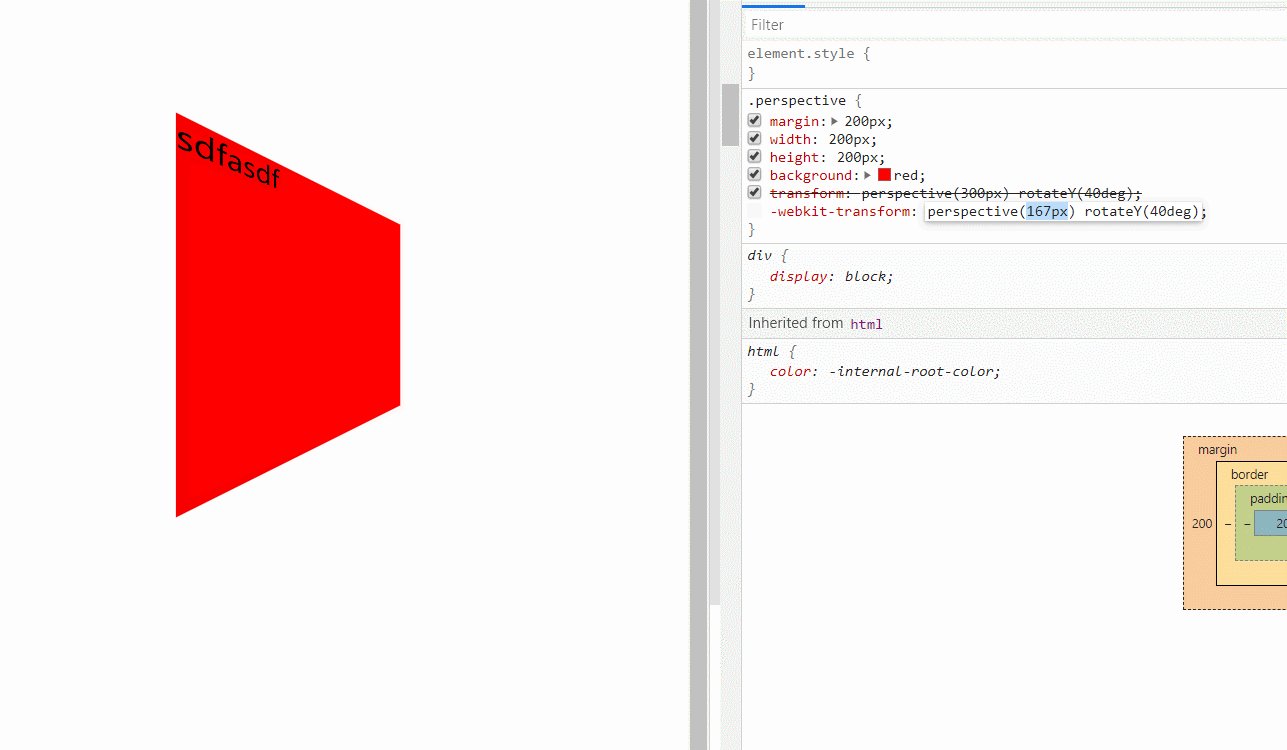
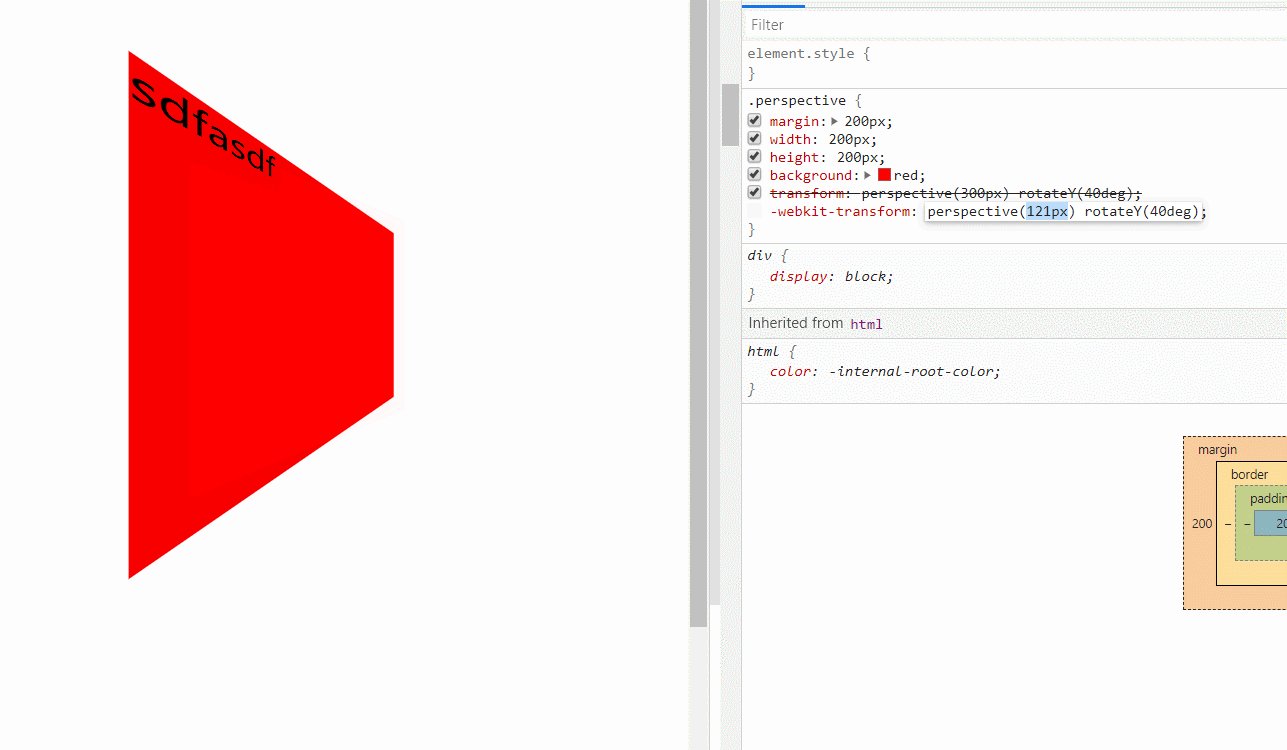
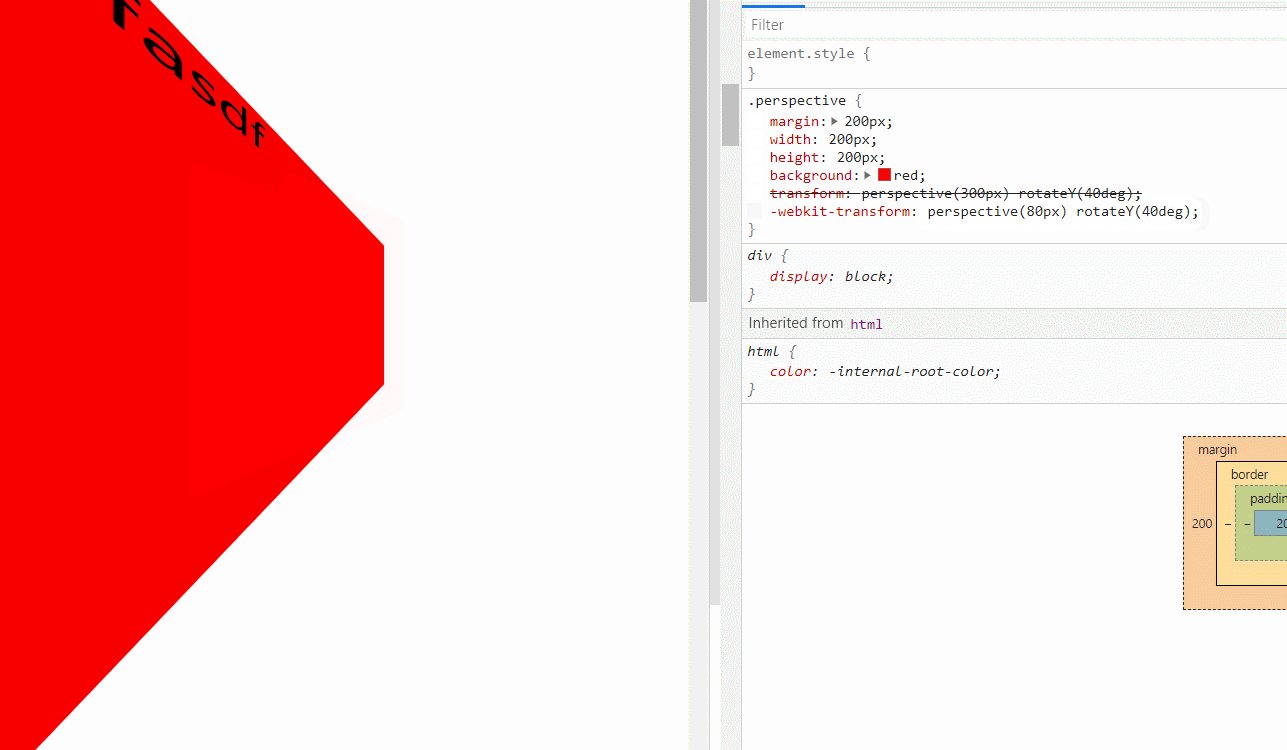
5、透视:perspective
定义:该属性允许您改变 3D 元素查看 3D 元素的视图。
用法:transform: perspective(number+px), number 值越小,透视效果越明显。
注意:
①: perspective 要放在 transform 其他属性的前面,否则不会产生效果。
② 一般加上-webkit-transform,兼容性更好。
实例:
.perspective {
margin: 200px;
width: 200px;
height: 200px;
background: red;
/* perspective要放在 rotate的前面才会产生效果 */
transform: perspective(300px) rotateY(40deg);
-webkit-transform: perspective(300px) rotateY(40deg);
}
效果:
















《css3之transform属性详解》等您坐沙发呢!